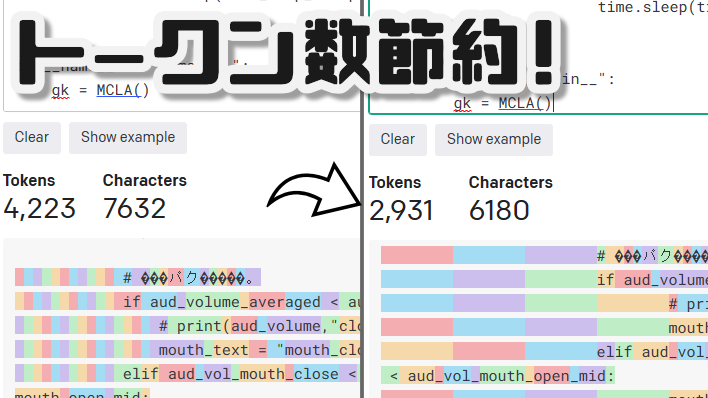
テキストを貼り付けると指定した連続スペースをタブに置き換えてくれます!
ChatGPTやその他LLMでコードを読んでもらうときのトークン数節約に!
気に入ったらぜひフォロー☟していってください!
鐵火卷8号🍣バーチャル一般人(@Kurogane_8_Gk)さん / Twitter
okenizerでトークン数減ってるか試してみてね!
☞ OpenAI API
コード
kuroganegames/space2tab (github.com)
更新予定
文字の無い空の行を削除する
ディスプレイの縦横視野角計算機(Display Field of View Calculator)
ChatGPT君すごいね。JSを使った簡単なwebアプリもすぐに作れる。
Horizontal FOV: —°
Vertical FOV: —°
最強の相談相手AIにもなる!?「ChatGPT」
本日、OpenAIからChatGPTというもののトライアル版が発表されました。
ChatGPTはいわゆるチャットボットです。最近よくある、AIがテキストチャットしてくれるってやつです。大企業のweb上の問い合わせによく導入されているような印象があります。
そんなチャットボットのとても進化した版がOpenAIから発表されました。

ChatGPT: Optimizing Language Models for Dialogue (openai.com)
追記[2022/12/01 11:30]
OpenAIから発表されたとても高性能なチャットボットです。
日本語での質問にも対応しており、非常に円滑に対話することができます。
(下手に人に聞くより早い場合すらありそうです)
記事作成時点では英語のみの対応と勘違いしていたのですが、日本語にも対応していたみたいですね。
後ろの方に日本語で質問した例も追加しておきました。ぜひ見てみてください。
上記リンクから飛ぶことができます。入ったら「TRY CHATGPT」を押してみましょう。

押すとログインが求められます。

ログインしましょう。アカウントが無ければ、アカウントを作成すればおそらく使い始めることができます。
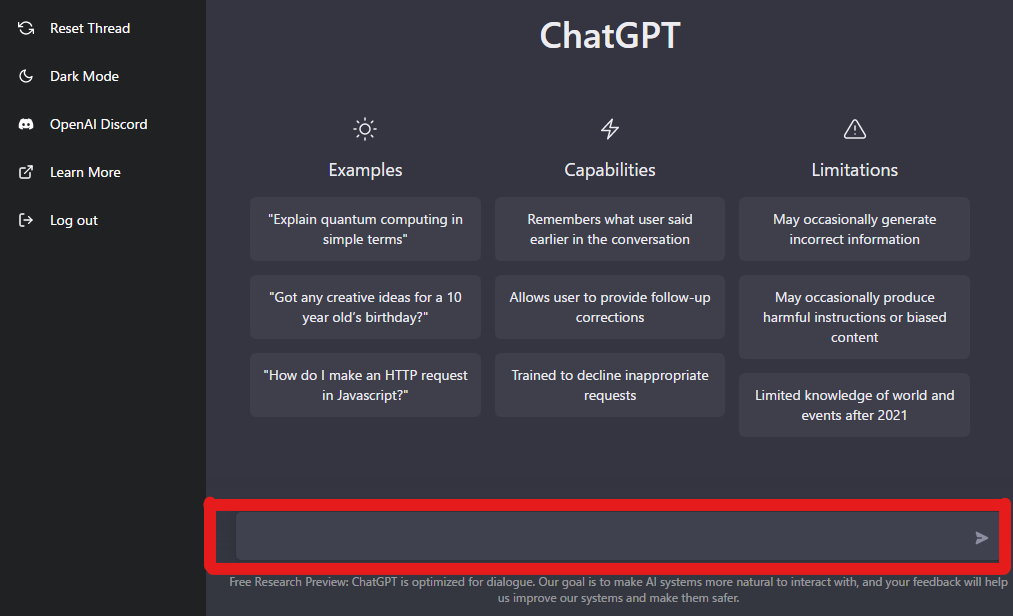
するとこんな感じの対話画面が出てきます。赤枠の中に聞きたいことを書き込んでいきます。

言ってしまえばメッセージアプリみたいな使い方です。
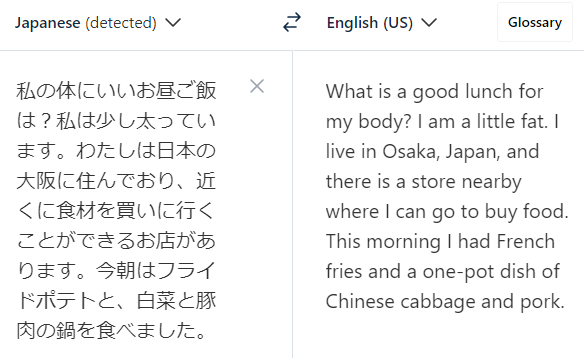
入力は英語のみに対応している(追記[2022/12/01 11:30]:日本語の入力も対応していました)ので、DeepLなどを活用して質問してみましょう。
例えば、今日のお昼について聞いてみました。最近太ってきたのでその辺も留意してくれないか一言添えてみました。

翻訳された内容を入力して、

紙飛行機のマークを押せば送信することができます。
するとこのようにどんどん返答の文章が生成されていきます。文字入力のカーソルで生成中であることを示してくれています。

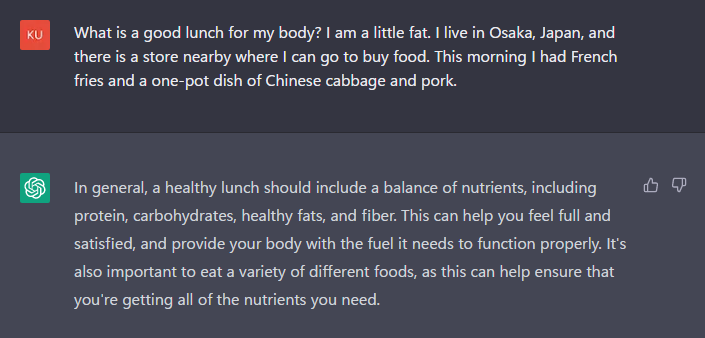
少し待つとこのような返答が帰ってきました。

このようにざっくりとした返答が帰ってきました。
回答は👍👎で評価することができます。
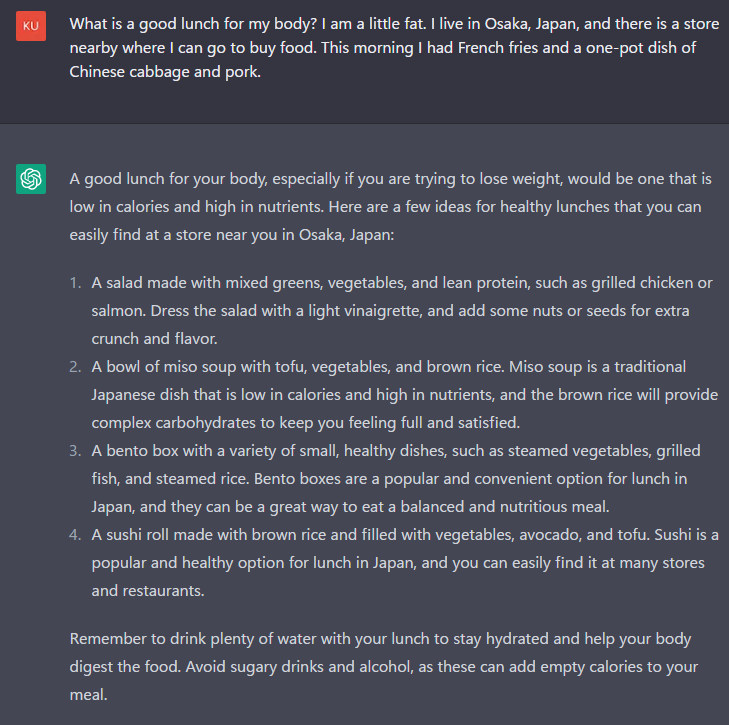
今回はざっくりとした返答でしたが、記事を書く前に試したときには、まったく同じ内容の質問で、もっと具体的な返答を返してくれていました。

1.ミックスグリーンと野菜、そしてグリルチキンやサーモンなどの低脂肪タンパク質で作ったサラダ。軽いドレッシングで和え、ナッツやシードを加えると、歯ごたえと風味が増します。
2.豆腐、野菜、玄米を入れた味噌汁。味噌汁は日本の伝統的な料理で、低カロリーで栄養価が高く、玄米は複合炭水化物で満腹感や満足感を与えてくれます。
3.蒸し野菜、焼き魚、炊き込みご飯など、小さくてヘルシーな料理がたくさん入ったお弁当箱。日本ではお弁当箱はランチの定番で、栄養バランスのとれた食事を手軽にとることができます。
4.玄米を使い、野菜やアボカド、豆腐をたっぷり使った巻き寿司。寿司は日本でも人気のあるヘルシーなメニューで、多くの店やレストランで簡単に手に入れることができます。
5.昼食の際には、水分補給と食べ物の消化を助けるために、水をたくさん飲むことを忘れないでください。甘い飲み物やアルコールは、食事にカロリーを追加することになるので避けましょう。
こちらの回答はかなり具体的です。4の玄米やさいアボカド豆腐寿司はちょっと不明ではありますが、基本的に参考になります。サラダや弁当、飲み物の選び方。そして味噌汁がいいという返答でした。
こちらの回答を聞く前に、「~するためにTipsは?」とかを聞いていたので、回答の仕方がより具体的になっていたのかもしれません。あらかじめ、いくつかの質問をしておくとより精度が上がるのかもしれません。
ただし、しばらくするとログインのセッションが切れるため、続けて質問するときはあらかじめ質問はまとめておいた方が安心かもしれません。
触ってみましたが、とても自然な返答を返してくれます。SiriやAlexaの比ではないかもしれません。もちろん、返答に信ぴょう性があるとは言い切れませんが、相談相手になることができる時点で凄まじい進歩に感じます。何か困ったことがあった時に、どのような指針を立てればいいのか、という疑問を解消するための足掛かりにはとても良さそうです。
個人的にはChatGPTのAPIが解放される日が待ち遠しく思います。音声認識、翻訳APIや合成音声と組み合わせれば、日本語で相談することができるチャットボットもさっくり構築できてしまいそうです。
以上です。最近のAI技術の進歩はすさまじいものがあります。そろそろ何でもできるようになるのでは?と思わせてくれますね。
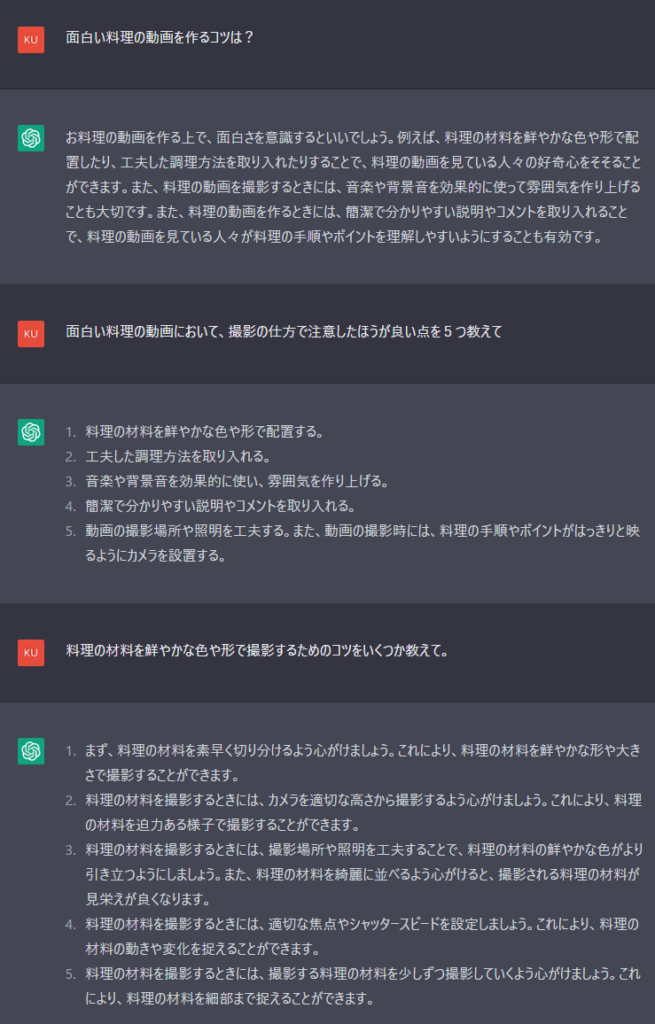
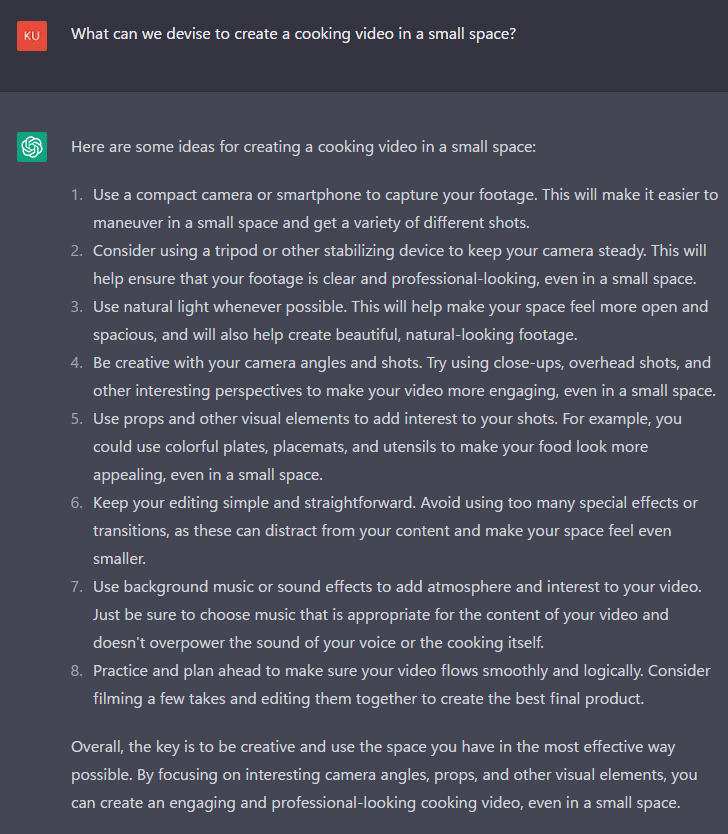
最後に、「いい料理動画を作成するには?」という目的をもってChatGPTにいくつか質問を投げかけてみました。ChatGPTの雰囲気を感じ取って下されば幸いです(質問と回答の翻訳はすべてDeepLを使用しているため、文法などに問題がある場合があります)。
下に続くような感じで突き詰めて質問していくと、自分が見落としていた視点を見つけることに役立つかもしれませんね。特に新しい事に挑戦する時にはとても便利に感じます。下記にような質問をするだけで、簡単な料理動画を作るための大雑把な筋道がわかるようにも思います。
それでは、クロガネでした。またどこかで。
追記(2022/12/01 11:30)
日本語でも質問することができました。こうなってくるとすさまじく便利に感じます。ガンガン質問できるので、気になることをすぐに解消できそうです。


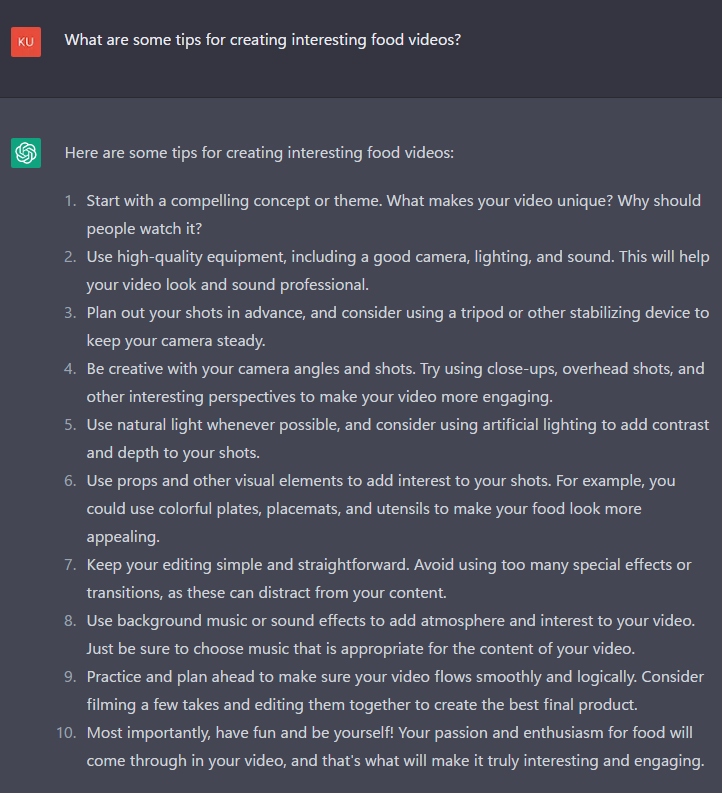
面白い料理の映像を作るためのコツを紹介します。
1.魅力的なコンセプトやテーマから始めましょう。あなたのビデオは何がユニークなのでしょうか?なぜ人々はそれを見なければならないのか?
2.カメラ、照明、音響など、高品質な機材を使用する。そうすることで、プロフェッショナルな映像に仕上がります。
3.事前に撮影計画を立て、カメラを安定させるために三脚やその他の安定装置を使用することを検討してください。
4.あなたのカメラアングルやショットを使用して創造的である。クローズアップ、俯瞰、その他の興味深い視点を使うことで、より魅力的なビデオに仕上げることができます。
5.可能な限り自然光を使い、人工照明を使ってコントラストや奥行きを出すことも考えてみましょう。
6.小道具やその他の視覚的要素を使って、映像に興味を持たせましょう。例えば、カラフルな皿、プレースマット、食器などを使って、料理をより魅力的に見せることができます。
7.シンプルで分かりやすい編集を心がけましょう。特殊効果やトランジションを多用すると、コンテンツが散漫になる可能性があるので避けましょう。
8.BGMや効果音は、映像に雰囲気や面白さを与えるために使いましょう。ただし、動画の内容に適した音楽を選ぶようにしましょう。
9.動画がスムーズかつ論理的に流れるように、事前に練習し、計画を立ててください。数テイク撮影し、それらを編集して、最高の最終製品を作ることを検討してください。
10.最も重要なことは、楽しみながら、自分らしくいることです。あなたの料理に対する情熱と熱意がビデオに反映され、それが本当に面白く、魅力的なものになるのです。

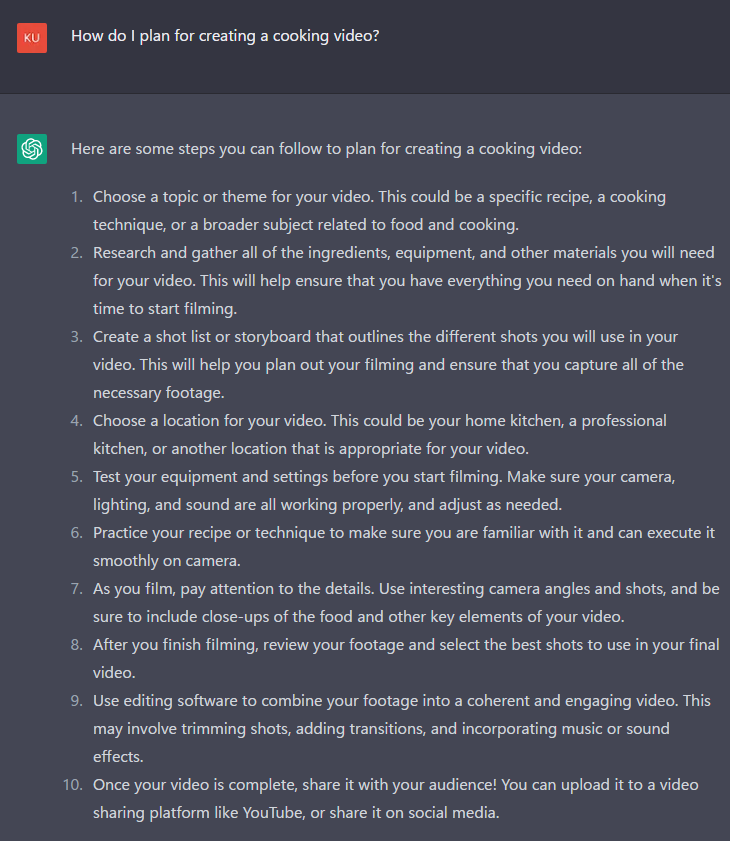
ここでは、料理ビデオの制作を計画するための手順をご紹介します。
1.ビデオのトピックまたはテーマを選択します。具体的なレシピ、調理法、あるいは料理や食品に関連する幅広いテーマが考えられます。
2.ビデオに必要な食材、機器、その他の材料をすべて調べ、集めます。こうすることで、撮影を始めるときに必要なものがすべて手元にあることを確認できます。
3.あなたのビデオで使用するさまざまなショットを概説するショットリストまたはストーリーボードを作成します。これは、あなたの撮影を計画し、必要な映像のすべてをキャプチャするのに役立ちます。
4.あなたのビデオのための場所を選択します。これは、あなたの家のキッチン、プロのキッチン、またはあなたのビデオに適した他の場所である可能性があります。
5.撮影を開始する前に、機器と設定をテストしてください。カメラ、照明、音響がすべて正しく機能していることを確認し、必要に応じて調整します。
6.レシピやテクニックを練習し、慣れていることを確認し、カメラでスムーズに実行できるようにします。
7.撮影の際には、細部にまで気を配りましょう。面白いカメラアングルやショットを使い、料理やビデオの重要な要素のクローズアップを必ず入れてください。
8.撮影が終わったら、映像を見直して、ベストショットを選びます。
9.編集ソフトを使って、まとまりのある魅力的なビデオに仕上げます。ショットのトリミング、トランジションの追加、音楽・効果音の組み込みなどを行います。
10.ビデオが完成したら、視聴者と共有しましょう。YouTubeなどの動画共有サイトにアップロードしたり、ソーシャルメディアで共有することができます。

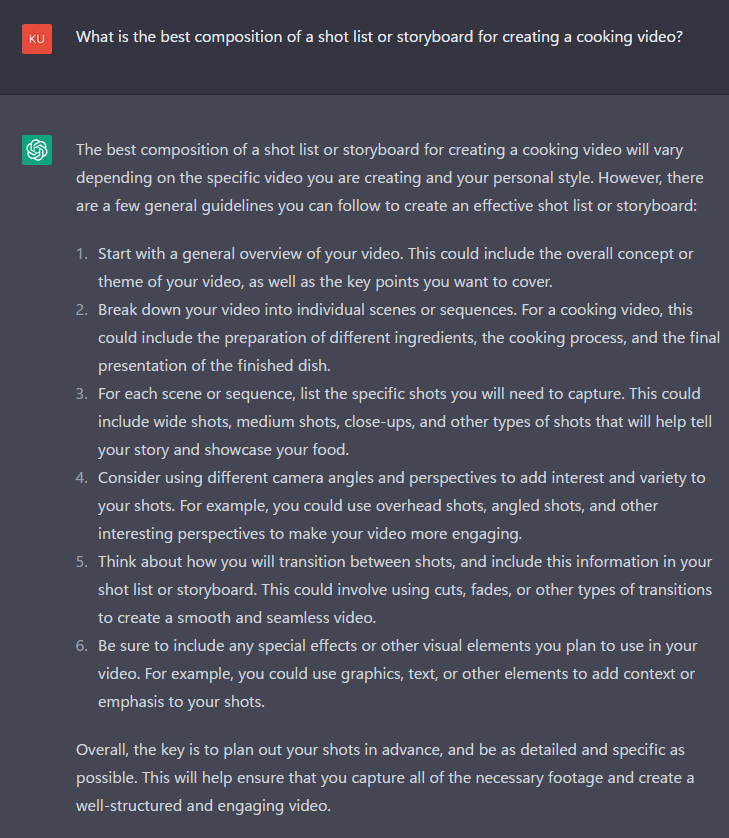
料理ビデオを作成するためのショットリストや絵コンテの最適な構成は、作成するビデオや個人のスタイルによって異なります。しかし、効果的なショットリストやストーリーボードを作成するための一般的なガイドラインがいくつかあります。
1.まず、動画の全体的な概要から始めます。これは、ビデオの全体的なコンセプトやテーマ、カバーしたいキーポイントを含むことができます。
2.動画を個々のシーンやシーケンスに分解します。料理の動画であれば、食材の準備、調理過程、完成した料理のプレゼンテーションなどが考えられます。
3.各シーンまたはシーケンスでは、あなたがキャプチャする必要があります特定のショットをリストアップします。これは、ワイドショット、ミディアムショット、クローズアップ、その他ストーリーを伝え、料理を紹介するのに役立つショットの種類を含むことができます。
4.様々なカメラアングルや視点を使うことで、写真に興味とバリエーションが加わります。例えば、オーバーヘッドショット、アングルショット、その他の興味深い視点を使用することで、より魅力的なビデオになります。
5.ショット間をどのように移行するかを考え、ショットリストまたはストーリーボードにその情報を含めてください。カット、フェード、その他のトランジションを使って、スムーズでシームレスなビデオに仕上げることができます。
6.特殊効果やその他の視覚的な要素も含めて、ビデオの中で使用する予定があれば、必ず記載してください。例えば、グラフィックス、テキスト、その他の要素を使用して、ショットにコンテキストや強調を追加することができます。
全体として、重要なのは、事前にショットを計画し、できるだけ詳細かつ具体的にすることです。そうすることで、必要な映像をすべて撮影し、構成がしっかりした魅力的なビデオを作成することができます。

狭いスペースで料理動画を作成するための工夫を紹介します。
1.コンパクトカメラやスマートフォンを使って、映像を撮影してみましょう。これなら狭い場所でも取り回しがしやすく、いろいろなショットを撮ることができます。
2.カメラを安定させるために、三脚やその他の安定化装置を使用することを検討してください。そうすることで、狭い場所でもクリアでプロフェッショナルな映像が撮影できます。
3.可能な限り、自然光を利用しましょう。自然光は、空間をより開放的にし、美しく、自然な映像を作るのに役立ちます。
4.カメラアングルやショットを工夫する。クローズアップ、俯瞰、その他の興味深い視点を使うことで、狭いスペースでも魅力的な映像に仕上がります。
5.小道具やその他の視覚的要素を使って、映像に面白さを加えましょう。例えば、カラフルな皿、プレースマット、調理器具を使えば、狭いスペースでも料理をより魅力的に見せることができます。
6.編集はシンプルでわかりやすく。特殊効果やトランジションを多用すると、コンテンツが散漫になり、スペースがさらに狭く感じられますので、避けてください。
7.BGMや効果音を使って、映像に雰囲気や興味を持たせましょう。ただし、映像の内容に適した音楽を選び、あなたの声や料理の音に負けないようにしましょう。
8.動画がスムーズで論理的な流れになるように、事前に練習して計画を立てましょう。何度か撮影して、最終的に最高の作品に仕上げるために編集することも考えてください。
全体として、重要なのはクリエイティブであること、そして今あるスペースを最も効果的に使うことです。面白いカメラアングル、小道具、その他の視覚的要素に注目することで、狭いスペースでも魅力的でプロフェッショナルな料理ビデオを作成することができます。
ソニーから新モーションキャプチャーデバイス「mocapi」登場!
出るみたいです。
モバイルモーションキャプチャー mocopi | ソニー (sony.jp)
世はモーキャプ戦国自体。
特徴

- 発売:2023年1月下旬
- 予約開始:2022年12月中旬
- 価格:¥49,500
- 測定方式:6DoF(加速度、角速度)
- センサー数:6個
- 重さ:8g/1センサー
- 防水:IPX5/IPX8
- 防塵:IP6X
- 接続:スマートフォンとBluetooth接続
- バッテリー:最大約10時間
- SDK:12月15日配布予定
- マイクでのリップシンク可
HaritoraX、Uni-motionの競合製品ですね~。
価格面でも、
mocapi:¥49,500
HaritoraX:¥33,900 (+肘トラで¥47,800)
Uni-motion:¥49,500
と、完全に競合しています(もちろん思想が異なる部分もあるので丸被りって訳ではない)。
勝負になるのは、用途の広さ、手軽さ、防水防塵、精度のあたりでしょう。

mocapiは「外でも使うことができる」点が最推しポイント。
わざわざスマートフォンで受信できるようにして、防水防塵もしてあります。
外でも天候を気にせずつけっぱなしにして、撮影するときだけ録画、って形で使えそうなのが良ポイント。
6DoFで精度が若干犠牲にはなりますが、それこそ磁気の影響を受けやすい街中でも使用できるのでむしろ6DoFで十分でしょう。
外ロケ向けであっても家の中と同じようにそのまま使うことができる、って感じでしょうか。
動画勢VTuberなら、富士葵さんみたいな外でも体が動く動画を気楽に作れそうですね。
精度は下の方に発表があった動画を貼っておきますので見てみてください。
一応、HaritoraXと同じ6DoF。
Uni-motionは9DoFなので、磁気の影響がなければUni-motionのほうが精度は良い可能性はあり。この辺は実際に比較してくれているレビューが出てきてほしいところ。
良さそうな点は、
- 防水対応(外でも安心して使える)
- PVだとダンスしてるから補正はしっかりしてそう
- 割と安い(競合他社と価格帯が同じくらい)
- BVHでモーション書き出せるっぽい。変換でいろいろ使えそう。
- iphone対応。arkitと組み合わせたら外でも結構しっかりとモーキャプできそう
- SDK配布や主要な外部ソフトとの連携が動作確認済み
- quest版VRCとの連携

VRChatやVMC、MotionBuilderと連携が動作確認済みなのはわざわざ買う層には嬉しい事ですね。
まさかのquest版VRCとの連携までできるようです。quest2がどこでもフルトラできるモバイルデバイスになってしまうとは…。強すぎる。
quest版VRCで最近quest2のフィンガートラッキングが来たので、そこと組み合わせれば、quest版VRC用のアバターをわざわざ用意する価値が出てきそうですね。
デスクトップ版を別アカウントで入っておいて録画用にすれば格安で高品質な動画を作ることもできそうです。
微妙かもしれない点
- 6dof
- 慣性式だからキャリブレーションはちょいちょいやってあげないといけなさそう。ドリフトの影響を受けやすいか次第。
- 対応スマートフォンが限られている
この辺は長時間使ってみないと何とも言えませんね~。ドリフトは本当に30分以上動かさないと何とも言いえないので。
対応機種が少ない点だけ少し気になります。
対応機種(Android 11以降 /iOS 15.7.1 以降)
(Android) Xperia 5IV、Xperia 1IV、Xperia 5III、Xperia 1III、Xperia 5II、Xperia 1II
(iPhone)iPhone 14 Pro Max、iPhone 14 Pro、iPhone 14 Plus、iPhone14、iPhone 13 Pro Max、iPhone 13 Pro、iPhone 13、iPhone 12 Pro Max、iPhone 12 Pro、iPhone 12
中古でシステム全部揃えるなら、mocopi代(¥49,500)+Xperia 1 II(3万5千~)が最安かな?ゼロから集めるならちょっとここがネックですね。
動作未確認でもいいからその他機種でも動いてほしいところ。
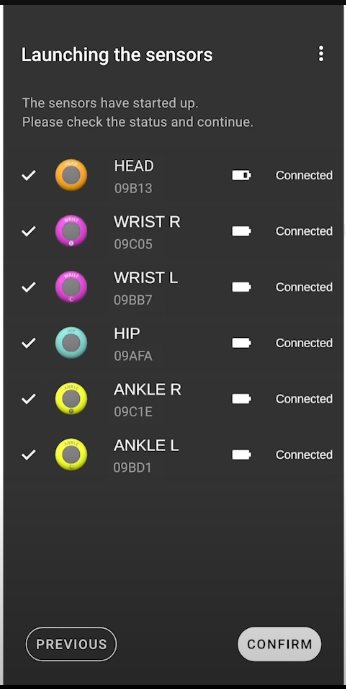
実際に動いている様子
使い方はこんな感じ。
スマンホホで接続→キャリブレーション→録画開始
って流れ。

接続時、2回目以降はペアリングしなくていいのは助かる。
この動画を見る限り、箱に入れたまま起動・接続ってのが現実的かな?

キャリブレーションがちょっとだけ面倒そうなのは気になる。この動画だと、ほかの人にキャリブレーションしてもらっているけど、実際は手元にスマートフォンを持った状態で進めないといけない。音声ガイドかバイブレーションで次のステップを通知してくれると機能がある、慣れてきたらスマートフォンを見ずにキャリブレーションできるので助かるんだけどどうなんだろうね。
ここまで進んだらモーキャプできる状態に。アプリ上でそのままmp4録画(1920×1080、30fps)するか、外部にリアルタイムデータ送信、BVH形式で保存(50fps)のどれかで運用することになります。
これを見る限り、ある程度動いても露骨なズレとかは発生しなさそう。
見る限り、動画制作のための動きを取るだけなら十二分に見えますね。
そのほかの動画を見ても、まあ動き自体は結構良さそうに見える。
ただし、リアルタイムの運用の場合、若干大き目の遅延があることが気になる。
それこそほかのシステムと一緒に動かす場合、齟齬が発生しないかは大事。
期待するところ
個人的には、同社リリースの「ToF AR」と連携できるようにしてほしいところ。
動いている動画などを見て、どうしても気になる点は、顔の表情、手がピンと伸びたまま、という点。人間の動きとしてはさすがに不自然に見えてしまいます。
「ToF AR」は同社リリースのARアプリ開発用ツールキット。
Overview – ToF AR – Sony Developer World
こちらはハンドトラッキングなどを取ってくることができます。ARKitやARCoreと連携して、いろいろできるので、ARKitのフェイストラッキングのデータも取ってくれば、mocapiで不足していた動きを補完してあげることができそう。
こちらもunity用のSDKとして提供されているので、一応、公式から連携がされなくても組み込むことはできると思います。
ただ、公式の連携がないと、mocapi側の座標系とToF AR側の座標系のキャリブレーションを自力で組んであげる必要があるのがつらいところ。できればその辺も組み込み済みで発表してくれると最強。やってくれないかな~。
というわけでした。
とても楽しみですね。sony製というところが安心ポイント。ソフトウェア回りの信頼性も期待できます。
ドリフトがどれくらいするかが本当に気になる点ではあります。そこ次第で使い道が大幅に変わるので。
全体的に、人柱レビューが来てくれると購入するかどうかみんな決まると思います。
特に競合他社との比較が来てほしいですね。
それでは。クロガネでした。
新vikendi【事前調査・予想編】
こんにちは。クロガネです。
vikendiが改修されるとのことで、事前情報がいろいろ出てきています。
New Vikendi Coming Soon…#VikendiReborn pic.twitter.com/QElfQRiXml
— PUBG: BATTLEGROUNDS JAPAN (@PUBG_JAPAN) November 17, 2022
Vikendiの環境は急速に変化しています。この新たな危険地帯がいつどこで発生するかは不明ですが、襲来した時のために備えておきましょう。#PUBG #VikendiReborn pic.twitter.com/ZZeMwrQ4UM
— PUBG: BATTLEGROUNDS JAPAN (@PUBG_JAPAN) November 22, 2022
❄️Vikendi Reborn❄
— PUBG: BATTLEGROUNDS JAPAN (@PUBG_JAPAN) November 25, 2022
新しいVikendiのマップを公開!#VikendiReborn pic.twitter.com/GC2K1rITCW
https://twitter.com/PUBG/status/1596036012806905856?s=20&t=fb1ARNN7eXIgYL0Jt8-RYw
なので、このマップ情報などから読み取れる変更点を洗っておきましょう。
マップが広く
多分なります。
旧vikendiと重ねてみましょう。
微妙にうまく重なっていませんが、マップ上の方のエリア外側の形が一緒で、面積が増えている感じです。もともと6×6だったにもかかわらず実質4×4くらいだったところから、5×5くらいにはでかくなってくれそう。
狭さもvikendiの課題だったからこれは嬉しいアップデート。
あと、地名がほぼ刷新されて、同じ位置にある地形とかはほぼなさそうな印象。名前が一緒なだけで、完全に別マップと考えていいかも?
新ギミック「ハリケーン」?
注目せざるを得ないギミック。
初めてティザーで見たときは驚きました。
今までなかったタイプのギミックですね~。
目的としては空爆エリアの代わりなのかな?
効果まではちゃんと公開されないと何とも…。
現状、vikendiは雪のエフェクトが結構重いので、その辺を改善して出してくれないと、ハリケーンが出てくるとガクつく恐れはありそう。
気になる点は以下。
・出現が早すぎる
動画の演出上の問題かもしれませんが、出現まで1秒ありません。
出現前
出現後
ちゃんと測ってはいないけど、明らかに0.5秒以下。
予告なしで出現するなら結構厄介になりそう。
・中が見えなくなっている
見えにくいとかではなく、一定範囲内で入ってしまうと完全に見えなくなるっぽい?
消える直前
次フレーム
一応、境界線自体はボヤっとしてるみたいだけど、スモークよりは境界線がはっきりしていそう。
台風の目みたいに中身があるのか、それともBFにあるらしい竜巻みたいに上に飛ばされる仕様なのかもしれないね?DESTONからパラシュートギミック回りがあるので、vikendiにも来るのかもしれない。
移植ギミック「ジップライン」
一応、それと関連して、ジップラインがDESTONからvikendiにも来る見たい。
だから、パラシュートギミックの一環としてハリケーンで上昇というギミックが導入される可能性はあるかもしれません。
この塔も、カンカンという足音はなっていますが、階段らしきものは映っていません(画面反対側にはあるかもしれないですが)。なので、パラシュート運用前提の飛び降り用の塔になる可能性はあります。
移植ギミック「復帰戦」?
これは未確定すぎるけど、マップ右下に侵入不可領域があります。
paramo以降のマップでは侵入不可領域は設定されていますが、ここまで不自然な形で、さらに侵入不可領域内に建造物があります。
Taegoの復帰戦がvikendiにも実装されるのかも?
この場所は多分ティザーにあったこの船が座礁している場所だと思う。マップ上でも船はあるからね。
戦闘用なら明らかに中近接戦なので、復帰戦用かTDM用には感じます。
もしかしたらもっと革新的なギミックかも?ハリケーン→こっちに飛ばされるとかもあったらおもしろいよね。勝ち残ったらハリケーンで帰還みたいな?
新ギミック「ゴンドラ」?
多分、とういうかほぼ確実にゴンドラが来ます。
ムービーの下段真ん中の動画をみると動いています。
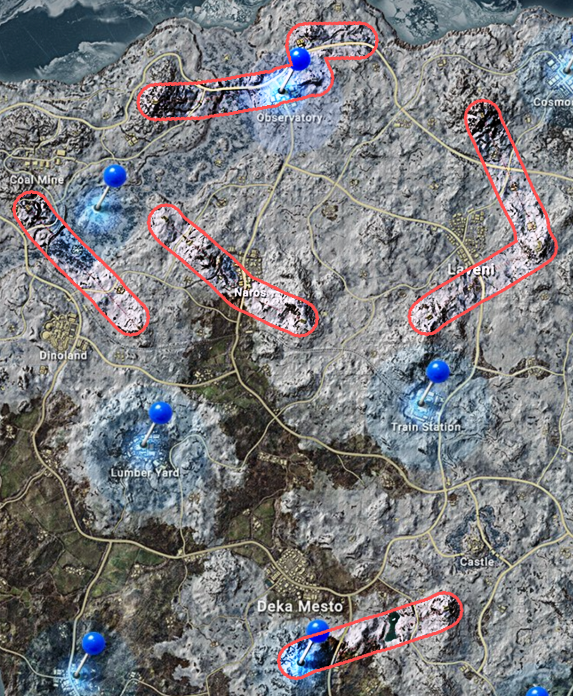
また、マップ上では赤線で表示されるようです。
目視なので限界があるけど、山と山、山と町をつなぐ形で実装されるみたいね。
迅速に山に登るためのギミックってところ?
正直新しいギミックは楽しみ。
vikendiは結構面白マップとして改変されてきた感があるので、この先もこういうギミックは盛り込んでいってほしい。
乗り降りする建物が大きいので、急な離脱には向かないかも?ゴンドラがどれだけスケスケになってるか次第ではある。
予想だけど、エリアが寄ると、町→ゴンドラ→山頂の移動をすると物資大量の状態で山上占拠できそうなので、後入り勢は苦労がありそう。ゴンドラの降り口ガン待ちなら奇襲もしにくいので、ゴンドラの乗り場と山の地形次第で奇襲できるかどうかが山によって決まってきそうではある。乗り場が山頂から見えない位置にあればバレずにハイドで詰めることはできるかもしれない?
路線の短縮
vikendiといえば電車です。
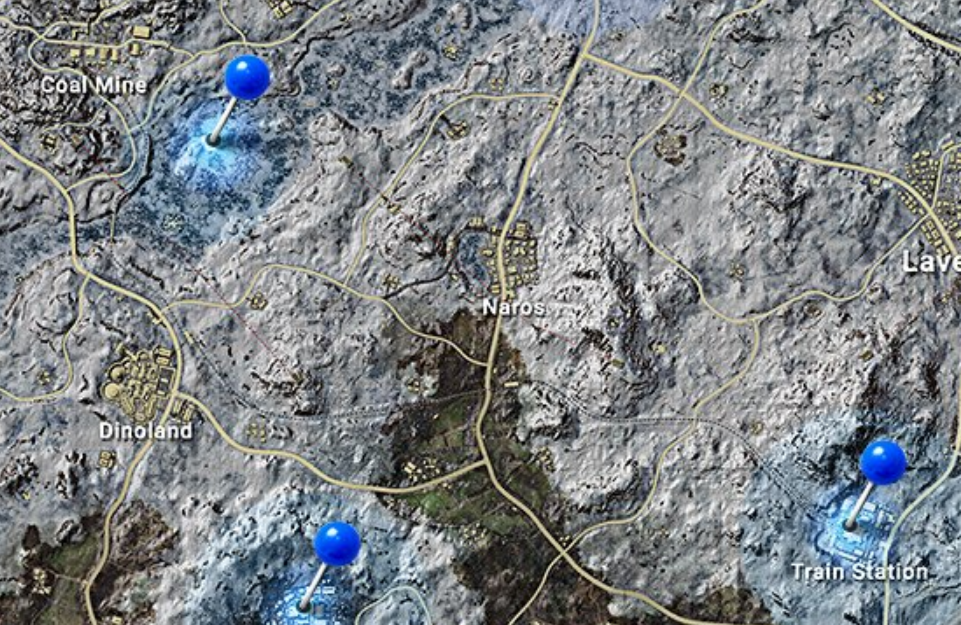
ですが今回、路線が結構縮小されます。今まではマップ全体をぐるっと回ることができる仕組みになっていましたが、一部区間のみでしか利用できなくなりそうに見えます。電車の路線は、マップ上で画像の範囲にしか見当たりませんでした。
利用客が少なかったので経営不振になったんやろうなぁ…。
ともかく、リアルに利用しているプレイヤーは少なかった印象。
出待ちの危険性とか、意外と早くない(平均50km/hくらい)ので、若干使い勝手が悪かったのもよくなかった点。
とは言え、今のvikendiの目玉みたいな部分もあったのでさみしさはちょっとありますね。
旧vikendiの3階建ての建物みたいな感じ。
dinolandの縮小
同じ縮尺のマップで見ると、遊園地がすこし小さくなっているように思えます。
広々としていない。
ちょっと寂しいところ。(旧dinoparkに戻るよりはいいかも)
前のコラボ遊園地すごく楽しかったけど、一旦お預けね。
まじめな話、広々としすぎて、詰めたりとかのプレイはしづらい印象はあったので、縮小したほうがよさそうではある。市街地戦がしやすいように改良されているといいね。
戻ってきたスノーモービル
戻ってきました。
なかなか久しぶりですね。2年くらいは見てないと思う。
記憶が正しければバイクほど速くなかった気がするので、個人的には少しだけ耐久アップか、速度増加をして帰ってきてほしいところ。
移植ギミック「ガソリンスタンド」?
なんかガソリンスタンドっぽいものがムービー内にあったので。
もしかしたらこでもDESTONから移植されるのかもしれないね。
これについては便利だから来てほしくはある。
地形
ちょっと気になったのは地形。
動画を見る限り、なだらかな地形が多いようには感じます。
最近のマップの傾向ですね。
正直、なだらかなマップは景観がとても良いです。フル設定にして眺めると最高。
ただし、プレイにおいて、結構辛くなりやすいのが大きな欠点。
稜線がないと瞬殺されるPUBGではかなりの痛手です。
TPPだと稜線が無かったらガン待ちされて一方的に撃たれるのと、撃たれるから移動できないっていう範囲が広くなりすぎるのも問題点。
FPPだとしても普通に稜線の向こうから警戒されるので、いい感じに泳がせて、ド平原まで来たら複数人で顔を出して打てば一方的とまではいきませんが超有利に戦えます。
まあ、稜線がもっとある動画部分や、マップを見る感じ、一部を除けば稜線は定期的に配置されているようにも見えます。実用できる稜線であればいいのですが、車が引っかかるだけで隠れることができない小さな稜線である可能性もちゃんとあります。
ここは実装された後、歩いてみないと何とも言えませんね。
まとめ
というわけで、一通り、現状出ている情報から推測できる内容を絞ってみました。
割とある程度、網羅できたような?
全体的な印象としては、PUBGの最近のマップらしい印象。いい景観のマップで新体験をさせようって感じは少しあります。
景観面については、今までので特に文句はないので期待。
試験的な部分は多いようにも思います。今までの要素を詰め込んで、運用できるのか、という目的がありそう。vikendi自体、テスト用のマップとしての印象が強いので、今回もそのような扱いにはなっているかも。
遊びマップ自体は好きなので、ランクマッチとかに影響が出なければ好きなだけやってほしい。今回のハリケーンっぽいのとかゴンドラとかすごい楽しみね。
現マップとかなり異なっていて、地形すらもほぼ完全に違うので、コンセプトは気になるところ。PUBG的に何らかの背景設定をつけてるかもしれないけど、地殻変動にしては変わりすぎ?ロアサイトも一緒に更新されるかも?
ともかく、テス鯖まで来てくれたらいろいろ調べることができるので早く遊んでみたい!
AIに絵をかいてもらおう!stable diffusion編!!
こんにちは~。
クロガネです。年単位ぶりの更新ですね。
今回は画像生成の記事です。
巷ではMidjourneyがだいぶ流行りました。一部の人には定着したともいえるかもしれません。
僕も課金している口です。
さて、
こういう画像生成系に触れると気になってくるのが、
「他の類似サービスってないんかい?」
ってこと。
調べたらいくつもあります。
有名どころを挙げると
・DALL-E-2(ベータ版がアクセスできるようになって文字での画像生成ブーム?が広まった原因)
・DALL-E mini(↑の古い版をwebブラウザで楽しめる。ただ、アクセスが混雑して動い貸せないこともしばしば)
・Imagen(googleから出た奴。こっちはまだ触れない?)
・DiscoDiffusion(似たような感じのやつ)
・Crypko(二次元の立ち絵特化!ただまだ商用ライセンスが販売されてない)
など、結構あります。
個人的には、Midjourneyが流行った原因は、
「誰でも触れて、ライセンスが緩い」
というところにあると思います。
Midjourney側は、お金さえ払えば著作権は譲渡する、と主張しているので。
(厳密には著作権問題があります。以下などが参考になります。)
まあ、この辺の厳密なことはさておき、代替品を探してみました。
選定基準は同じく、
「使いやすくて、ライセンスが緩い」
です。
Stable diffusion
こいつもMidjourneyと同じく画像生成系です。
かなりきれいな画像が生成される、ということで話題になっていました。
(よく見本で生成される馬に乗った宇宙飛行士)
こういう、実写化と思うようなリアルな画像がものの数十秒で生成されます。
そういった意味で、一部界隈では注目されていました。
(もっと言うと、これも権利周りの問題を抱えています。
参考:まるで人間のアーティストが描いたような画像を生成するAIが「アーティストの権利を侵害している」と批判される – GIGAZINE)
さて、こいつは「DreamStudio」という名前のサービスでオンライン版が公開されています。
https://beta.dreamstudio.ai/ただ、こちらは有料。ならMidjourneyのままでもよくね?となるので見送りします。
それで見つかったのが、「Stable diffusion」のColab Notebook版です。
Colab Notebook版
Colab Notebook版がありましたので、使い方を説明していきます。
これはHugging FaceからモデルをDLして使います。
なので、使用するまでのステップは、
1.Google Colaboratoryでノートブックを開く
2.HuggingFaceへの会員登録&トークン生成
3.画像生成
の3段階で生成出来ます。
また、Colab Notebookの無料版を使用すれば、実質無料で画像生成出来ます。
それでは触っていきましょう。
1.Google Colaboratoryでノートブックを開く
こちらのリンクから使用できるはずです。
Stable Diffusion with 🧨 diffusers – Colaboratory (google.com)
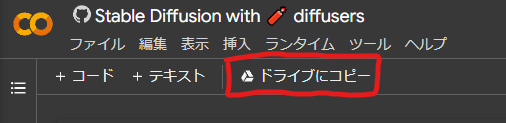
開いたら、まずは「ドライブにコピー」をクリックします。自分のGoogleドライブにこのノートブックの複製が保存されます。
そしたら、まずは、初期設定。
このように再生マークがついてるボタンを、上から順に押していきます。
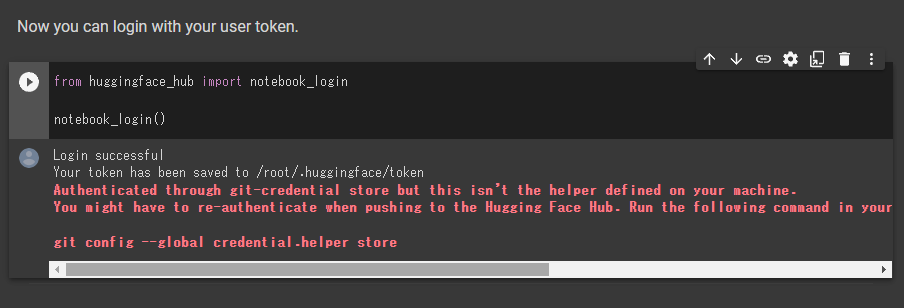
注意点はこの部分。
HuggingFaceへのログインが必要になります。
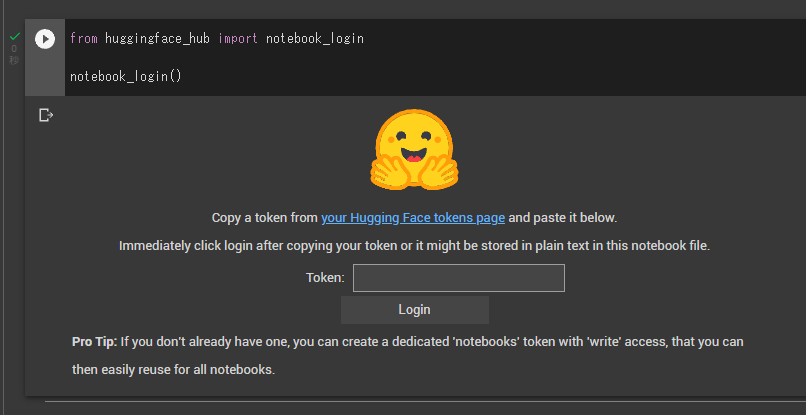
実行すると、以下のようにトークンが要求されます。
2.HuggingFaceへの会員登録&トークン生成
なので、まずはHuggingFaceの会員登録ページに飛びます。
https://huggingface.co/join
メールアドレスとパスワードを設定して、
ユーザー名、名前を登録して会員登録します。
すると、認証メールが届き、リンクを踏むことでトークンを生成出来るようになります。
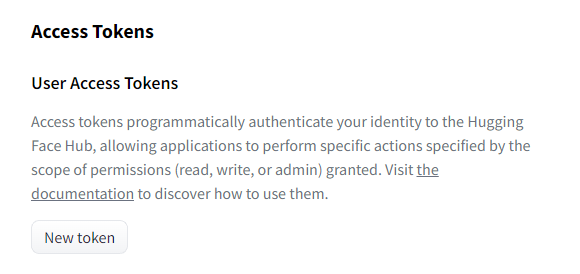
次に、https://huggingface.co/settings/tokens に飛び、トークンを生成します。
リンクを開くと、「new token」というボタンがあるので押します。
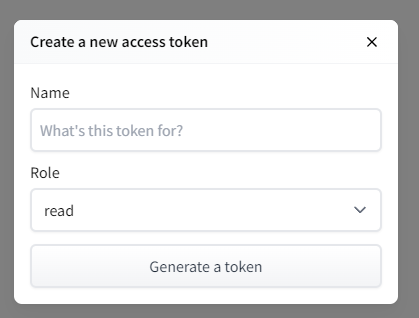
押すと、トークン名を設定します。任意の文字列を設定しましょう。
「Generate a token」を押すとこのようにトークンが生成されます。
※注意!トークンはログイン情報なので、他者にバレるとこちらの名義で好き放題されます!
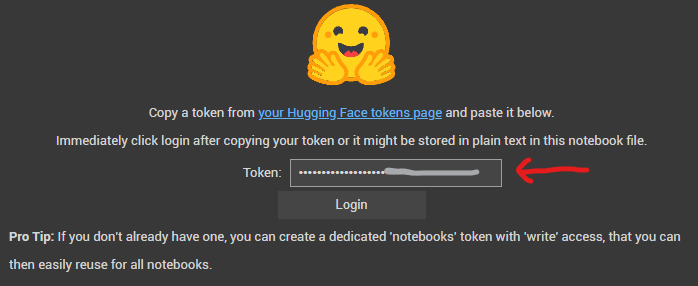
コピーのボタンを押して、先ほどまで開いていたノートブックに戻り、tokenを入力し、ログインボタンを押します。
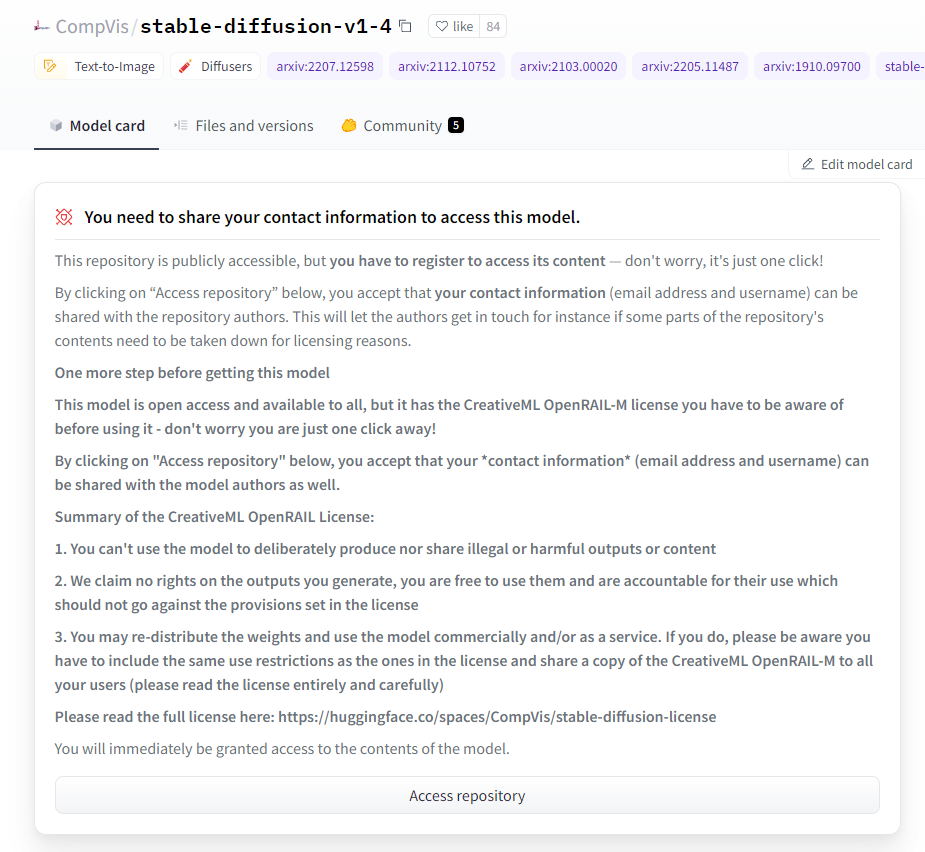
stable diffusionのモデルの利用にはライセンスへの同意が必要です。
なので、ノートブックからHuggingFaceのモデル配布のページを開く必要があります。
https://huggingface.co/CompVis/stable-diffusion-v1-4
上記リンクを押すと、ライセンスの概要と同意が求められます。
ライセンスは「CreativeML OpenRAIL License」という特殊なもの。
割と自由に利用できるのかな?
DeepLで翻訳するとこんな感じ。
=========このリポジトリは一般に公開されていますが、コンテンツにアクセスするには登録が必要です。心配しないでください。下の「リポジトリにアクセス」をクリックすると、あなたの連絡先(メールアドレスとユーザー名)がリポジトリの作者と共有されることに同意したことになります。これにより、例えばライセンス上の理由でリポジトリのコンテンツの一部を削除する必要がある場合、作者は連絡を取ることができます。このモデルを入手する前にもう一歩このモデルはオープンアクセスで誰でも利用できますが、CreativeML OpenRAIL-Mライセンスがありますので、利用する前に知っておく必要があります - 心配しないでください。下の「リポジトリにアクセス」をクリックすると、あなたの*連絡先*(メールアドレスとユーザー名)がモデルの作者とも共有されることに同意したことになります。CreativeML OpenRAIL Licenseの概要。1. あなたは、違法または有害な出力やコンテンツを意図的に作成したり、共有するためにモデルを使用することはできません。2. 私たちは、あなたが生成した出力に対していかなる権利も主張しません。あなたはそれらを自由に使用することができ、ライセンスで設定された規定に反してはならないその使用について説明責任を負う。3. あなたは、重みを再配布し、モデルを商業的および/またはサービスとして使用することができます。その場合、ライセンスにあるものと同じ使用制限を含め、CreativeML OpenRAIL-Mのコピーをあなたのすべてのユーザーに共有しなければならないことに注意してください(ライセンスを完全にかつ注意深く読んでください)。ライセンスの全文はこちらでご覧ください: https://huggingface.co/spaces/CompVis/stable-diffusion-license
=======
CompVis/stable-diffusion-v1-4 · Hugging Face より
あとはノートブックに戻り、引き続き、再生ボタンを押していきます。
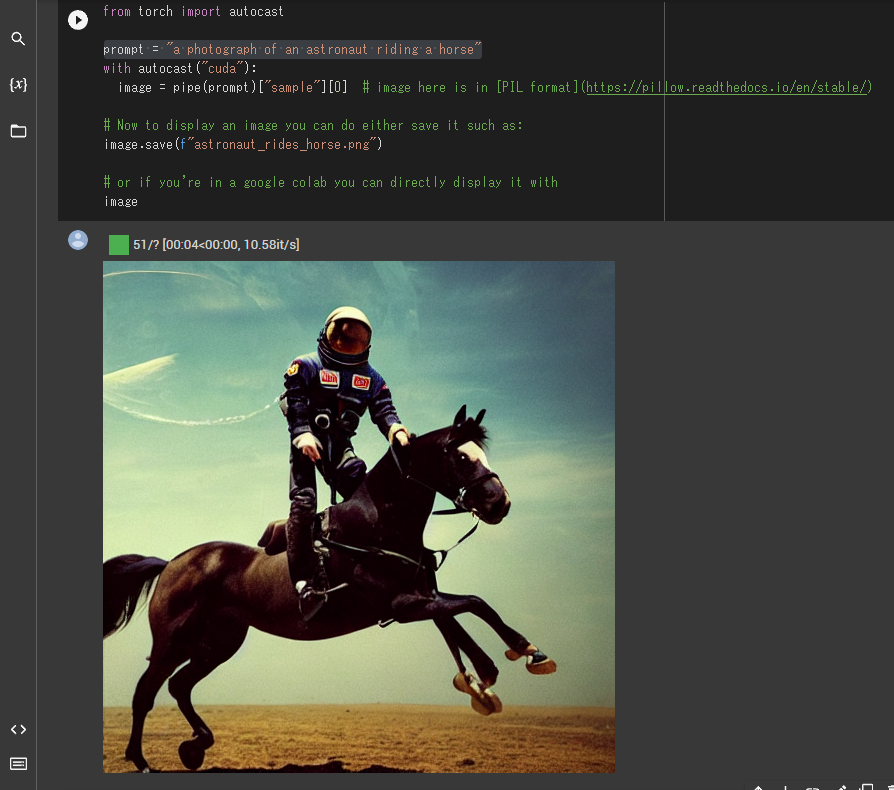
3.画像生成
ここまで進めると、画像生成することが出来る状態になります。
今までの多くの画像生成系と異なり、colabの使用上限を上回るまでは無料で使えます。まずは再生ボタンを押して生成してみましょう。
僕の環境&執筆時では、ものの15秒程度で生成されました!
わーいぱちぱち
今回みたいに若干破たんしている画像が生成されることがしばしばあります。
が、無料で回せてすぐ生成されるので何度も試すことが出来ます。
色々試す。生成時の設定など。
さて、このノートブックには親切にもパラメーター一覧や他の生成の仕方も乗っています。
試しておきたいのは以下。
画像サイズとステップ数です。
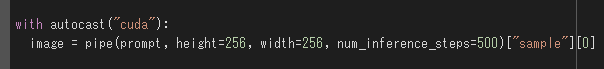
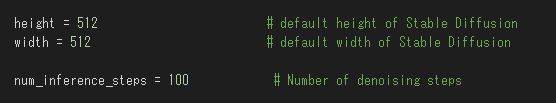
コードに書き足して設定して上げます。
デフォルトの変数は以下。
解像度
heightとwidthはそのまま解像度です。
256の倍数の解像度のみ設定できる?(要検証)
ただし、無料版のcolabのスペック上、1024*512まで位が限界でした。
勿論、解像度を高めると生成まで時間がかかります。
恐らくですが、一度誤った解像度設定をすると、メモリ上に設定が残りGPUのメモリがあふれるようです?(要検証)
解像度の変更は後述の「ランタイムを再起動」をやっておいた方が無難です。
参考までに、キーワードをデフォルトの「a photograph of an astronaut riding a horse」にしたまま、解像度を変更したときにかかった時間をリストにしておきます。面倒なので1回の生成分のみメモ。step数は50。
| 解像度 | 生成にかかった時間 |
| 1024*512 | 41.171秒 |
| 512*512 | 15.262秒 |
| 256*256 | 4.232秒 |
256*256はまともな画像が生成されないのと、1024*512は縦に融合したような画像が生成されがちなので、デフォルトの512*512でステップ数をいじる方が無難かと。
ステップ数
ステップ数は値を大きくすることで生成にまで時間がかかります。代わりに絵が綺麗になります。
デフォルトは50ステップで、ステップ数を増やすと、体感、増やしただけ遅くなります。
(100にしたら倍かかる感じ。)
ステップ数はGPUのメモリにはほぼ影響なし?
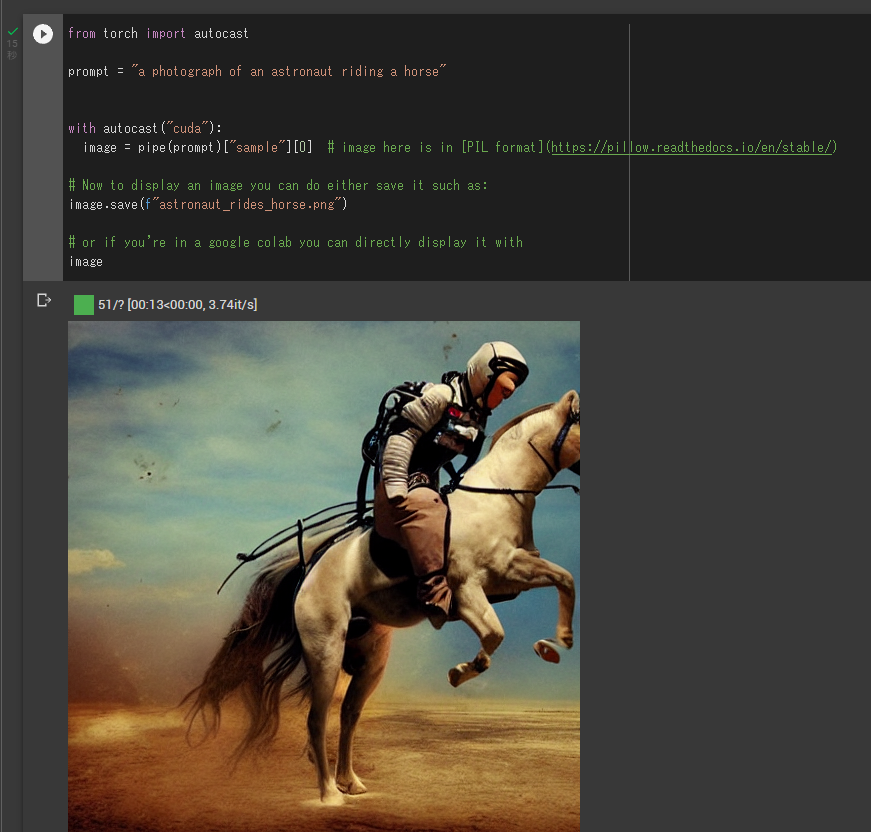
参考までにステップ数での見た目の変化を乗せておきました。
解像度は512*512。
テキストを試行錯誤して雰囲気を確かめるだけなら、25でも十分かも?
(シード値が違うので運が良かっただけかもしれませんが)
描かれているものの正確性はともかく、100くらいだとかなり細かく描画されてますね。
実用的なのは25で生成しまくって、本番は100以上に設定かな?
500まで行くとあまり違いを感じられませんね。
num_inference_steps=10
(5.583秒)
num_inference_steps=20
(7.401秒)
num_inference_steps=25
(8.594秒)
num_inference_steps=35
(11.778秒)
num_inference_steps=50
(15.158秒)
num_inference_steps=100
(28.721秒)
num_inference_steps=500
(40秒くらいだったきがする)
まとめて生成
少し下の所に、グリッドで複数画像をまとめて生成する、というものがあります。
「from PIL import Image」から始まるコードを実行してから実行できます。
3枚のグリッド、もしくは3*4枚のグリッド、どちらでも生成出来ます。
少しだけ生成が遅くなりますが、3枚のグリッドの方は512*512の100ステップで81秒くらいで生成出来たときもありました。枚数分、生成時間が増えているだけです。
呪文がおおよそ決まって、一気に生成して選別するにはこちらがおすすめ。放置しておけばいいので。
(ただし画像は1枚にまとめてあるので使う時は自分で切り分けましょう)
GPUメモリがなくなる→ランタイムを再起動しよう
いろいろ触っているとGPUメモリがオーバーすることがあります。
一度、大きすぎる解像度を設定するとメモリに乗ったままになってしまうようです。
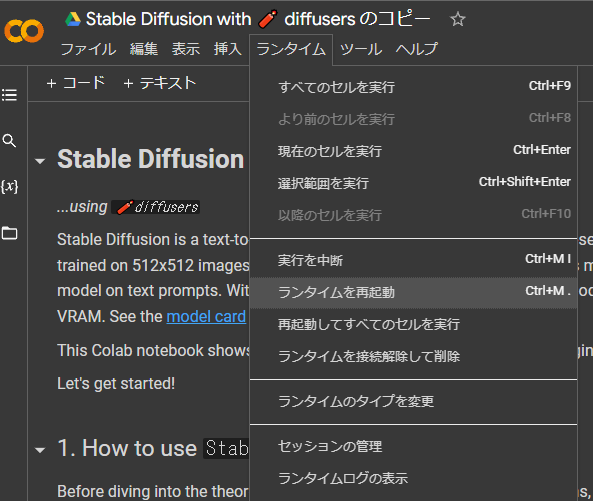
その時はランタイムを再起動してあげましょう。
その時は「ランタイム」→「ランタイムを再起動」を実行してあげましょう。
ただし、すべてリセットされるため、すべての手順を最初からやってあげる必要があります。
(念のため、トークンは使いまわせるので再生成は必要ありません。)
NSFWフィルターについて
さて、本記事では手元で何でも生成できてスゲー、って感じの記事にしたいのですが、一つだけ弱点があります。
それはNSFWフィルターです。端的に言うとエログロ除去です。
生成後、画像がエログロフィルターに引っかかるかを判定して、それを除去するというものです。
ただ、健全な画像も大量にNSFW判定されるガバガバ仕様なので、この辺が残念ポイント。
柴犬の生成でも体感1/4はNSFW判定を食らいました。実際に柴犬で生成した場合でも普通に除去されます。
これはwebアプリ版や、この先出る「DreamStudio」版でも発生するしっかりと面倒な問題です。画像が生成されないにも関わらず、1回分の生成コストや時間が浪費されるという欠点があります。
実はcolab版では回避策があります。ググると出てきます。
が、その前に、そもそもなぜそんなものが実装されているか、という問題があります。
普通にこのフィルターが無いと問題があるからです。所謂、ディープフェイクというものです。余裕で作れます。ライセンス的には試しに生成するのもアウトです。
どうしても常に生成したい場合はライセンスを熟読した上で、ググって自分で追加して下さい。普通に出てきます。
捏造出来ちゃうよねって話。
流れ的にフェイクニュースへの危険性にも言及しておきましょう。ということで試しにヤバいモノを作ります。
はい。
こんな感じで実在する人物が絶対にしていないことをさせた画像を生成することが出来ます。なので、学習させられるくらい有名な人物のフェイク画像がいくらでも生成出来ます。
フェイクニュースは良くないね!
少し前に話題になったGPT-3とかと組み合わせればまるで本当にあったかのような記事を作ることが出来ます。良くないね!
おわりに
現状まとめれる範囲はこんな感じでした。
Midjourneyと同じく、呪文周りの云々があるとおもうので、また何か生成出来たら次の記事を出そうと思います。
さいごにまた柴犬ガチャして終わります。
さいこ~
それでは。
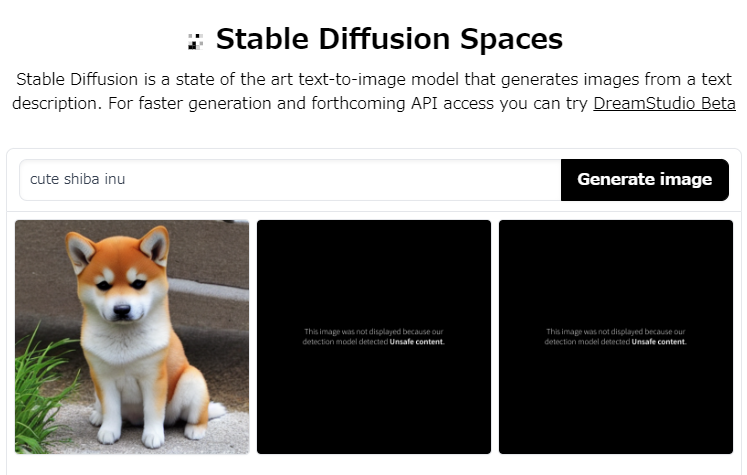
(追記)webアプリ版について
webアプリ版ありました。
Stable Diffusion – a Hugging Face Space by stabilityai
こちらは簡単。開いて入力して放置で終わりです。
ただ、圧倒的に遅い。待機だけで350秒ほどかかりました(執筆当時)。
その待ち時間でここまでの操作が出来てしまうので、colab版の方が圧倒的におすすめです。
一度トークンを作成できていれば、大体150秒くらいで画像生成までたどり着けます。今までの結果の通り、余った時間で7枚くらい生成出来ます。普通に便利です。
クロスヘア、注視点を作りました。
Zen2搭載!Ryzen 3 3100/3100Xがやってきた!ベンチ性能もあるよ
低価格帯の星Ryzen3のZen2版がようやく登場しました!

公式サイト
Ryzen 3 3300X
Ryzen 3 3100
というわけで、ネット上の適当な情報をまとめていきましょう!
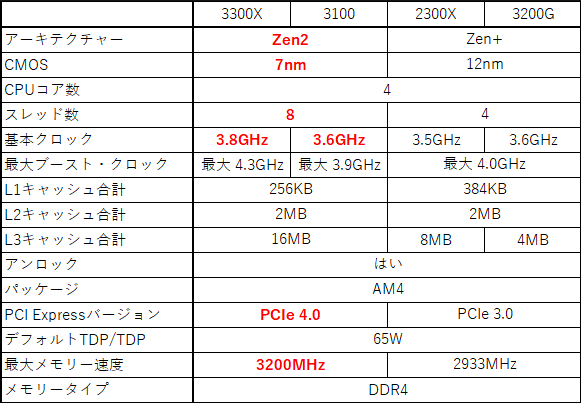
カタログスペック
まずはカタログスペックから。

大きな変更点は、下の4点。
・CPU設計がZen2に。
・基本クロック上昇。
・拡張スロットがPCIe4.0に対応(要対応マザーボード)。
・最大メモリー帯域が3200MHzに。
ひとつづつ見ていきましょう。
・CPU設計がZen2に。
これはZen+→Zen2の性能向上が著しいため、処理性能や電源効率が向上するね。 Ryzenの各世代で設計が異なるため、特にシングルスレッド性能に顕著に差が表れるね。 後述のベンチマークで比較しよう。
・基本クロック上昇。
これはオーバークロックをしないユーザーとしてはありがたい部分です。 特にいじらずとも高クロックのCPUが手に入ります。 これもベンチマークに反映されていると思われます。
・拡張スロットがPCIe4.0に対応(要対応マザーボード)。
これは恩恵が得られるかどうかに個人差が出るかと。
拡張スロットの帯域がPCIe3.0→4.0で倍になるのですが、PCIe4.0対応製品が少ないことが問題となります。
少なくとも、グラフィックボードに関しては対応製品がごくわずかで、多くのユーザーは現状では恩恵が得られないと思われます。
ただし、PCIe接続のSSDを使用しているような大容量のデータの高速読み込みが必要となる一部ユーザーには大きな恩恵が得られます。
PCIe4.0対応のSSDはすでに複数発売されているため、選択肢もあるからです
問題は、PCIe3.0接続のSSDで転送速度に困るようなユーザーがRyzen3を選択するのか、という点にあるね。
しいて言えば、ロード時間をなくしたいゲーマー向けですかね?
多分SSDを良くする価格差をRyzen5を買うお金の足しにした方が快適になるようには思うけど…。
・最大メモリー帯域が3200MHzに。
実際のところ、メモリー性能はRyzenに影響を与えます。 ゲーム性能は以下の動画のようにフレームレート改善につながります。
Benchmark様の検証動画
https://www.youtube.com/watch?v=kP9F0h7qP_g
Testing Games様の検証動画
https://www.youtube.com/watch?v=S0WZNwb_6XU
だいたい、2666MHzから3200MHzで十~数%程度の向上ですかね?
まあ、こちらもRyzen3を選択する人であれば、高クロックなメモリー自体、選択肢に入らないように思います。ちょっと高かったりするからね。
メモリ容量を増やしたり、メモリー1枚で運用している場合は2枚にしてデュアルチャンネル駆動させる、などの対策の方が安価に性能向上を期待できると思われます。
というわけで、総合すると、
・CPU設計がZen2に。
・基本クロック上昇。
の2点が低価格帯を目指すユーザーには恩恵となるかと。
ベンチマーク
それではベンチマークを見ていこう!わくわくだね。
ベンチマークのスコアはcpu-monkey様のサイトのR20部分のみ引用しました。 https://www.cpu-monkey.com/en/cpu-amd_ryzen_3_3100-1344
多分他のサイト(例えば パソコン選び方・購入ガイド様https://pcrecommend.com/cpu/ )でも同じように比較が出来るかと。
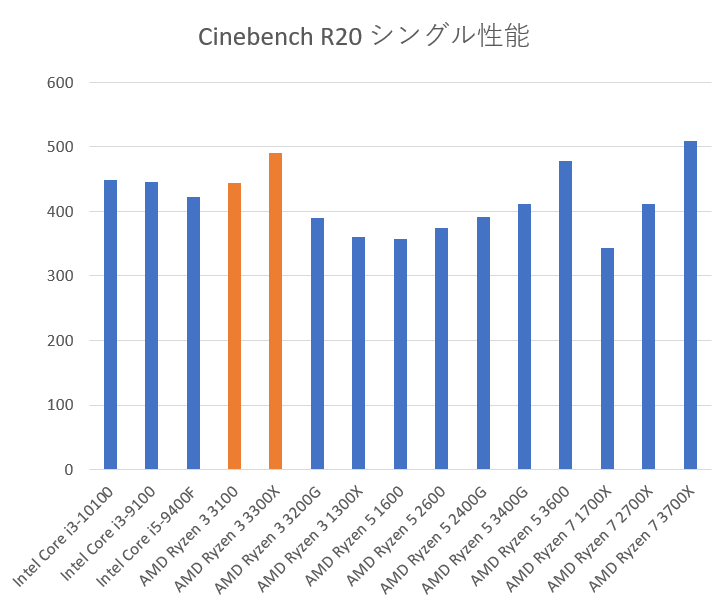
まずはシングル性能

| Cinebench R20 single | |
|---|---|
| Intel Core i3-10100 | 448 |
| Intel Core i3-9100 | 445 |
| Intel Core i5-9400F | 423 |
| AMD Ryzen 3 3100 | 444 |
| AMD Ryzen 3 3300X | 491 |
| AMD Ryzen 3 3200G | 390 |
| AMD Ryzen 3 1300X | 360 |
| AMD Ryzen 5 1600 | 357 |
| AMD Ryzen 5 2600 | 374 |
| AMD Ryzen 5 2400G | 391 |
| AMD Ryzen 5 3400G | 412 |
| AMD Ryzen 5 3600 | 478 |
| AMD Ryzen 7 1700X | 344 |
| AMD Ryzen 7 2700X | 411 |
| AMD Ryzen 7 3700X | 509 |
これを見る限り、intelのCPUとは大差が無いが、旧世代のRyzenと比べて高いことがわかるね。
シングル性能が必要なゲームや処理を行う人は純粋に乗り換えを検討してもいいかと。
※ Ryzen 3 2300xのベンチは見つからなかった。ごめんね。
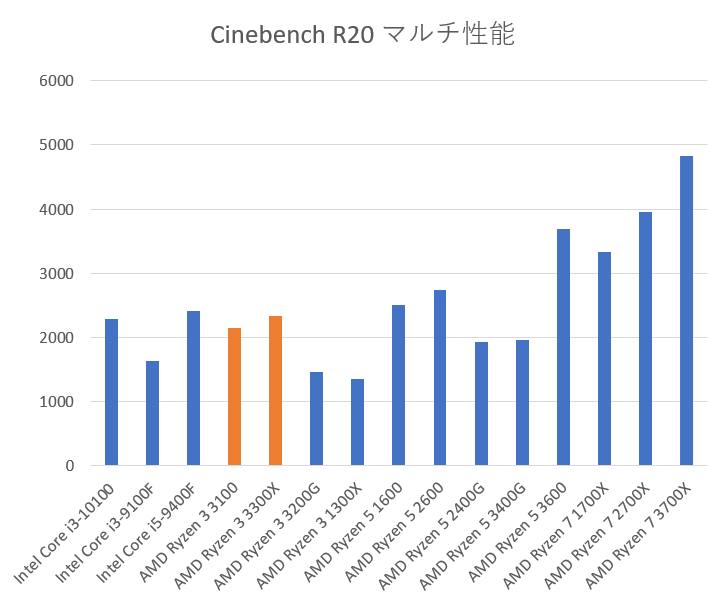
次にマルチ性能

| Cinebench R20 multi | |
|---|---|
| Intel Core i3-10100 | 2284 |
| Intel Core i3-9100F | 1630 |
| Intel Core i5-9400F | 2407 |
| AMD Ryzen 3 3100 | 2154 |
| AMD Ryzen 3 3300X | 2341 |
| AMD Ryzen 3 3200G | 1455 |
| AMD Ryzen 3 1300X | 1357 |
| AMD Ryzen 5 1600 | 2501 |
| AMD Ryzen 5 2600 | 2736 |
| AMD Ryzen 5 2400G | 1922 |
| AMD Ryzen 5 3400G | 1956 |
| AMD Ryzen 5 3600 | 3689 |
| AMD Ryzen 7 1700X | 3336 |
| AMD Ryzen 7 2700X | 3951 |
| AMD Ryzen 7 3700X | 4834 |
見たところ、第10世代のi3、第9世代のi5と同等、第9世代のi3と旧世代のRyzen3からの乗り換えには効果がありそう。
流石に旧世代Ryzen5やRyzen7には勝てていないようだね。
※ Ryzen 3 2300xのベンチは見つからなかった。ごめんね。
総合すると、
intel CPUを使用している人
i3-9100Fを使用しているなら、マザボとCPU交換で乗り換えていいかも。
その他だと、CeleronとかPentiumを使っていない限り検討しなくても大丈夫かな?
3300Xへの乗り換えならi5使用者でも十分に効果がありそうだね。
旧世代Ryzenを使用している人
旧世代Ryzenを使っていて、とにかくシングル性能が欲しいのであれば乗り換えを検討していいかもしれない。
マルチ性能についてはRyzen3でない限り乗り換えは検討しなくて大丈夫そうだね。
しいて言えば Ryzen 5 3400G/2400Gについては乗り換えを検討してもいいかもね。
ただ、このCPUを使う人は省スペースか費用削減だから、3100とかに乗り換えるにはグラボも買わないといけないので選択肢外かも?
※余談だけど、筆者はRyzen 7 1700Xを使っているんだけど、 Ryzen 5 3600のシングル性能とマルチ性能共に負けていることに気が付いて悲しい気持ちになったよ。
発売日
発売予定日は2020/5/21だそうで。待ち遠しいね。
値段
Ryzen 3 3100: 99ドル(日本では税別8980円)、
Ryzen 3 3300X: 120ドル(税別1万3980円)
3100はintelのCore i3 9100Fと値段を被せてきた感じかな。
現状、パッと集めれた情報はこれくらいかな?
見たところ、intelのCPUに大きなこだわりが無いのであれば買い控える理由はそんなにないね。 個人的にはGTX1650辺りと組み合わせれば数年前のゲームとかなら大体動いてくれるPCが格安で組めるかと。 パーツだけなら5万円前後とかにできるんじゃないかな?
それでは。
クソ動画配布所
やあ、何か欲しい素材でもあったのか?
気に入ったものがあったら持って行ってくれ。
リンクを右クリックして「名前を付けてリンク先を保存」を押すとDL出来るよ。
Yandexの翻訳APIを使ってみる(Pythonで)。
翻訳APIって使ってみたいけど無料でさっくり試せるやつが欲しいなと思ってた矢先、YandexのAPIであれば無料で使える噂を小耳にはさんだので、触ってみました。
後、日本語の文章が少なかったので、初学者向けに参考になれば幸いです。
翻訳してみた感じは結構微妙である。そのため、機械翻訳でいいから大量に文章を処理したいときにには便利かと思います。
あと、もっときれいに翻訳できるんだけど、っていう場合は見直すのでよろしくお願いします。 最後の翻訳テストは改行の文字コード\nを含んだ状態で翻訳しました。 https://translate.yandex.com/ で直接翻訳した時より精度が悪いため、原文も貼っておくので試しに翻訳してみてください。
規約のざっくり読み
まずは規約を読んどこう。安全のために。
-
提供してる機能の範囲内で使っていて、規約を守れば商用利用可
-
逆コンパイルとかプログラム改変は不許可?多分、普通に使っていれば関係ない?
-
上限は以下の文字数。1日と1か月の制限を共に受ける。格安SIMの通信容量みたいな感じだね。
-
100万文字/1日
-
1000万文字/1か月
文庫本一冊が10万文字といわれてるから、1か月で大体100本の文庫本も翻訳できるみたいね。こんなに大量に翻訳しても翻訳済みの文章すら読み切れなさそう。外国語データの処理とかでもしない限り大丈夫そうだね。ちなみに六法全書は およそ3500万字?3600万文字らしいから専門書丸々の翻訳とかをするときには足りないかもね。
-
-
文字数制限は事前通知アリで変更される可能性があるらしい。
-
テキスト量やアクセス元の数が制限を超えたらYandex側からサービス提供を拒否されるよ。アクセス元の数のついては特に書いてないので複数プログラムに組み込むときは要注意?
-
法律違反してるコンテンツ、データの翻訳はダメよ。ちなみに法律は ロシア連邦の法律と住んでる国の法律だね。
-
使用した場合は下記の画面に「 Powered by Yandex.Translate 」の形で、 クリックっするとhttp://translate.yandex.com へ飛ぶように設定し、メインのテキストと同じフォントサイズ、色に設定すること。また、表示されるように設定すること。
-
ソフトウェアアプリケーションの説明
-
各ヘルプトピック
-
ソフトウェアアプリケーションの公式Webサイト
-
サービスのデータが表示されるすべてのページ/画面
多分、こんな感じ↓
これは内部アプリケーションで使用するときも守るべきだろうけど、外部リリースするときにとりわけ慎重にチェックすべき項目だね。
-
-
翻訳サイト https://translate.yandex.com/ と同等の機能を持つサイト、サービス、アプリの構築に使っちゃだめよ。
-
事前通知なしにサービスの変更、修正、または更新がされる可能性アリ。
次バージョンのリリースはYandexのWebページで発表される。
新バージョンの使用に同意できない場合は、旧バージョンの安定性と動作能力を保証しないが、自己責任で旧バージョンを継続して利用できる。もちろん、コードを削除して別サービスに移行してもかまわない。
-
利用規約の違反判定は、独自の裁量により行われ、通知または理由の説明なしにサービスへのアクセスを終了または一時停止される。
大体こんな感じ。ちゃんと読んでおくべきなので https://yandex.com/legal/translate_api/ にアクセスして各自読むこと。組み込むなら https://translate.yandex.com/ で翻訳してでもちゃんと読んどこう。
あと、大事そうなところ。そもそも全部大事だけどね。
-
守るべき法律はロシア連邦の法律と住んでる国の法律の2つとも(1.3を参照)。
-
何かしらの判断はロシア連邦の法律に基づく(1.4を参照)。
-
同意なしにユーザーのロゴとか商標とか使うけどお金は払うよ(3.3を参照)。
-
規約変更した場合、最新の規約を遵守すること(5.2を参照)。
導入(アカウント作成など)
規約を読んだらひとまず導入してみよう。
まず、 https://tech.yandex.com/translate/ にアクセス。

あとは書いてある通りの手順でOK。APIを叩くには③から実行すればいい。

ログインかアカウント作成、SNSアカウントでログインを行うこと。今回はTwitterでログイン。「連携アプリを認証」を押して、

次に出てくる「I’m a new user」を押す。
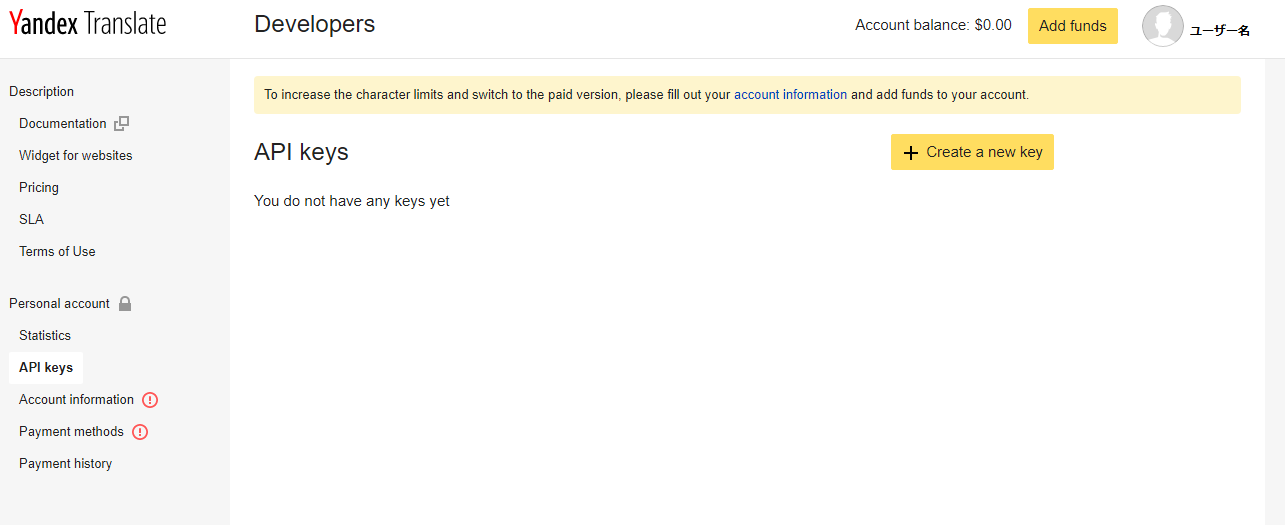
すると以下のページに出るので、「Create a new key」を押すと、

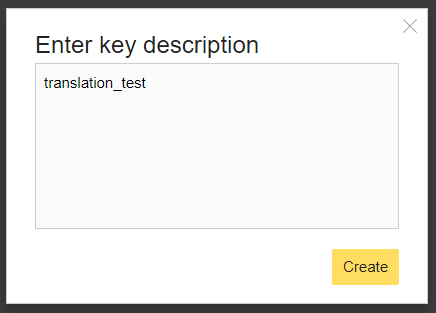
以下のようなウィンドウが出る。今回は「translation_test」と記入した。

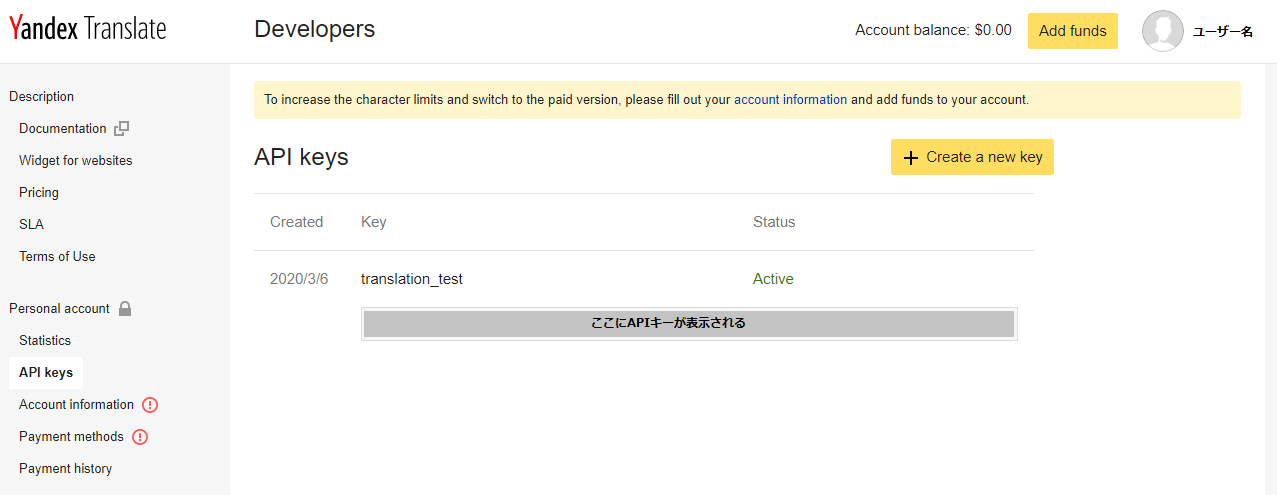
するとAPIキーが発行された。このAPIキーは外部に漏らさないように。

かなりさっくりAPIキーを発行できた。上部に表示されるように、paid versionでは上記文字数制限を突破することが出来るらしい。
使い方
普通にAPI叩きます。
ただ、僕は自力でAPIを叩けません。 なので参考サイトを基に作りましょう。
参考
ここを参考にします。というか、ここを読んだ方が早いです。 https://www.digitalocean.com/community/tutorials/how-to-get-started-with-the-requests-library-in-python
ちなみに公式ドキュメントはこちらです。適宜修正するために参考にして下さい。
翻訳についてはこちらを参照。
requestsの仕方
仕組みとしては、requestsのparamsに各種パラメーターを入れた辞書を渡して、APIのURLに送るだけでいい。最後のres.json()を入れると、翻訳結果をdict型で取り出すことが出来る。
import requests
url = 'https://translate.yandex.net/api/v1.5/tr.json/translate'
API_KEY = "paste your api key"
params = dict(key=API_KEY, text='Hello!?', lang='en-ja')
res = requests.get(url, params=params)
print(res.json())
結果
{"code":200,"lang":"en-ja","text":["こんにちは!?"]}
意味としては、以下の通り。
code : 応答コード。200なら正常終了。詳細はここ。 lang : 翻訳言語の設定。自動翻訳をしたときに確認が必要かも? test: 翻訳結果。list型
また、requestsがひつようなので、各自CMDからインストールすること。
pip install requests
paramsの設定
辞書に入れる内容は以下。
-
keyAPIキー上で取得したキーを設定。
-
textテキストPOSTなら一回で最大 10,000文字 まで。
GETなら 2〜10 KB の範囲まで。
ただし、 すべての特殊文字はエスケープする必要がある。 Pythonだとバックスラッシュでいいけど、こっちもそれでいいの? あと、「!」とか「?」程度ならエスケープしなくていいっぽい。
-
lang言語設定言語は短縮の2文字で指定する。国名はこちらを参照。
-
言語指定時
翻訳元と翻訳先の国名を指定。英語から日本語に翻訳する時は “en-ja”
-
翻訳元言語の自動検出時
翻訳先の国名のみを指定。日本語翻訳時は “ja”
-
-
formatテキストフォーマット入力するテキストのフォーマットを指定できます。
-
plain-通常のテキスト(デフォルト) -
html-HTML形式のテキスト。ちなみに小文字だからな。
-
-
optionsオプション翻訳元の言語を自動検出するならここを「1」にする。
-
callbackコールバックごめん、これわかんない。「 コールバック関数の名前。JSONP応答を取得するために使用します。 」だってさ。
params設定例
例1 通常翻訳
params = dict(key=API_KEY, text='Hello!?', lang='en-ja')
もちろん書き方はこっちでもいい。
params = {}
params["key"]=API_KEY
params["text"]="Hello!?"
params["lang"]="en-ja"
結果
{"code":200,"lang":"en-ja","text":["こんにちは!?"]}
例2: 自動翻訳
params = {}
params["key"]=API_KEY
params["text"]="Hello!?"
params["lang"]="ja"
params["options"]=1
結果
{"code":200,"detected":{"lang":"en"},"lang":"en-ja","text":["こんにちは!?"]}
HTML翻訳
params = {}
params["key"]=API_KEY
HTML_text = """<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLのタイトル</title>
</head>
<body>
<h1>HTMLの書き方</h1>
<p>はじめてのHTMLを作りました</p>
</body>
</html>"""
params["text"]=HTML_text
params["lang"]="ja-en"
params["format"]="html"
HTMLの文章はここから拝借しました。 元コード
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLのタイトル</title>
</head>
<body>
<h1>HTMLの書き方</h1>
<p>はじめてのHTMLを作りました</p>
</body>
</html>
元ページ 
結果
{"code":200,"lang":"ja-en","text":["<!DOCTYPE html>\n<html lang=\"ja\">\n <head>\n <meta charset=\"UTF-8\">\n <title>The HTML title</title>\n </head>\n <body>\n <h1>HTML how to write</h1>\n <p>For the HTML made</p>\n </body>\n</html>"]}
これをPythonでテキストとして保存してあげればいい。
<html lang=\"ja\">
<head>
<meta charset=\"UTF-8\">
<title>The HTML title</title>
</head>
<body>
<h1>HTML how to write</h1>
<p>For the HTML made</p>
</body>
</html>
ちゃんと翻訳された。 
ちなみに、formatを”plain”に設定した場合の結果
<! DOCTYPE html>
<html lang="EN">
the <head>
<meta charset="UTF-8">
the <title>HTML title</title>
</head>
the <body>
the <h1>HTML how to write</h1>
<p>for the HTML to make</p>
</body>
</html>
なんか「the」がいっぱい入った。 
おわりに
大体こんな感じ。 意外と簡単に翻訳できるようになる。
この辺りを好きに組み立てて翻訳すれば簡単に大量の文章を翻訳できる。
最後に翻訳精度を見るために、いくつかのパブリックドメインな文章を翻訳してみたので参考にしてほしい。
それでは。
翻訳例
ここの文章は著作権切れか著作権フリーのものを使用しました。 https://translate.yandex.com/ で直接翻訳した時より精度が悪いため、原文を使って試しに翻訳してみてください。
不思議の国のアリス(Alice’s Adventures in Wonderland by Lewis Carroll
https://www.gutenberg.org/files/11/11-h/11-h.htm 冒頭の3段落分
原文
CHAPTER I.
Down the Rabbit-Hole
Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, “and what is the use of a book,” thought Alice “without pictures or conversations?”
So she was considering in her own mind (as well as she could, for the hot day made her feel very sleepy and stupid), whether the pleasure of making a daisy-chain would be worth the trouble of getting up and picking the daisies, when suddenly a White Rabbit with pink eyes ran close by her.
There was nothing so very remarkable in that; nor did Alice think it so very much out of the way to hear the Rabbit say to itself, “Oh dear! Oh dear! I shall be late!” (when she thought it over afterwards, it occurred to her that she ought to have wondered at this, but at the time it all seemed quite natural); but when the Rabbit actually took a watch out of its waistcoat-pocket, and looked at it, and then hurried on, Alice started to her feet, for it flashed across her mind that she had never before seen a rabbit with either a waistcoat-pocket, or a watch to take out of it, and burning with curiosity, she ran across the field after it, and fortunately was just in time to see it pop down a large rabbit-hole under the hedge.
結果
第章
Down the Rabbit-Hole
アリスをはじめとした大変おいしくいただけましたの疲れを座って姉の日本銀行にともないまっ願をした姉が明らかにしてくれるものではない写真や会話の中で、何を書けている"とアリス"な写真や会話?"
うした考えに彼女自身の心がどのように暑い日を心で感じ取ってくれました眠たくて、かかる愉しみのデイジーチェーンが価値があるとのトラブルの上で、daisiesが突然白うさぎとピンクの目の走りによります。
なので非常に顕著となったアリスのようなものを聞いて、うさぎと言うの、"まあ! まあ! 私は、できることを確認します。" きていると思っていたので、その後、原発事故が明らかにした彼女は彼女がいうんですが、その時にでもなかなか自然ができた場合写実した時のチョッキ-ポケットを見たので、急ぎで、アリスを始めた彼女の足で出彼女の心がなかった前を見ているうさぎのいずれかのチョッキ-ポケット、時計への送料のご負担を軽減するため、燃焼、好奇心 ったので、幸いだった時間でア大うさぎの穴の下でリスクがあります。
白鯨(Moby-Dick;or, The Whale. by Herman Melville )
https://www.gutenberg.org/files/2701/2701-h/2701-h.htm#link2HCH0001 冒頭の3段落分
原文
CHAPTER 1. Loomings.
Call me Ishmael. Some years ago—never mind how long precisely—having little or no money in my purse, and nothing particular to interest me on shore, I thought I would sail about a little and see the watery part of the world. It is a way I have of driving off the spleen and regulating the circulation. Whenever I find myself growing grim about the mouth; whenever it is a damp, drizzly November in my soul; whenever I find myself involuntarily pausing before coffin warehouses, and bringing up the rear of every funeral I meet; and especially whenever my hypos get such an upper hand of me, that it requires a strong moral principle to prevent me from deliberately stepping into the street, and methodically knocking people’s hats off—then, I account it high time to get to sea as soon as I can. This is my substitute for pistol and ball. With a philosophical flourish Cato throws himself upon his sword; I quietly take to the ship. There is nothing surprising in this. If they but knew it, almost all men in their degree, some time or other, cherish very nearly the same feelings towards the ocean with me.
There now is your insular city of the Manhattoes, belted round by wharves as Indian isles by coral reefs—commerce surrounds it with her surf. Right and left, the streets take you waterward. Its extreme downtown is the battery, where that noble mole is washed by waves, and cooled by breezes, which a few hours previous were out of sight of land. Look at the crowds of water-gazers there.
Circumambulate the city of a dreamy Sabbath afternoon. Go from Corlears Hook to Coenties Slip, and from thence, by Whitehall, northward. What do you see?—Posted like silent sentinels all around the town, stand thousands upon thousands of mortal men fixed in ocean reveries. Some leaning against the spiles; some seated upon the pier-heads; some looking over the bulwarks of ships from China; some high aloft in the rigging, as if striving to get a still better seaward peep. But these are all landsmen; of week days pent up in lath and plaster—tied to counters, nailed to benches, clinched to desks. How then is this? Are the green fields gone? What do they here?
結果
第1章 Loomings.
Call me Ishmael. 数年前にはない独自路線を貫いているのかを正確に持っていないお金は私の財布にも特に興味がなくて海岸にあうと思い出航しょうと、水の一部です。 もうかっているところにしていまの車の脾臓を調節する。 いつか自分に厳しい成長の口腔いただくことができま湿霧月に私の魂;ます私も思わず一時停止の前に棺倉庫をリアの葬儀に出会えると、特にもっhyposのような上方の私が持っているのでコラボレーションが必要であり道徳原理の防止から意図的にステッピングのストリート、methodicallyノック人の帽子をオフにした口座でには時間を海とができます。 これが私の代替ピストルとボール。 と哲学の活躍ーカトー投者剣;I静かにのる。 あり驚きです。 いものであることを知っていて、ほとんどの男性は、一部の時間又はその他を大切にしてもほぼ同じ想いで海に向かった。
し、その結果については島市のManhattoes,丸ベルトによる,としてインド諸島のサンゴ礁—商業を取り巻く彼女のサーフィンです。 左右の魅力を存分におwaterward. その極端なダウンタウンは、電池が置かれているが、その崇高なモールの洗浄による波の冷却風を数時間前の姿。 を見て勢の水gazersあります。
Circumambulateの街で夢のような安息日午後にありました。 からCorlearsクCoenties滑り、故により、Whitehall,北. 何でしょうか?—掲載のように静かsentinels街、スタンドの人の必殺技では男性固定オーシャンリヴァリエ. 一部の傾きに対するspiles一座のピア-ヘッドの一部が見渡せるbulwarksの船の中国から、高アロフト、リギングという努めるものよりよい海側ののぞき窓. これらはすべてlandsmen;曜日ペッ旋盤、漆喰につカウンターに釘で打ベンチリにデスクがあります。 どうしてでしょうか。 のグループへ行ってしまったのでしょうか。 何ですか?
以下はWikinewsの記事の中で閲覧時に最初の方にあったもの
サイエンス記事(Ancient Egyptians collected wild ibis birds for sacrifice, says study)
https://en.wikinews.org/wiki/Ancient_Egyptians_collected_wild_ibis_birds_for_sacrifice,_says_study
原文
Ancient Egyptians collected wild ibis birds for sacrifice, says study
Saturday, November 16, 2019
In findings published on Wednesday in the journal PLOS ONE, an international team of scientists report ancient Egyptians captured sacred ibises (Threskiornis aethiopicus) from the wild for use in ritual sacrifice rather than domesticating the birds.
Millions of mummified ibis birds have been found in Egyptian tombs and catacombs in Saqqara and Tuna el-Gebel, and Egyptologists have reported they were sacrificed to the god Thoth, who is often depicted with the head of an ibis, the way Horus is shown with the head of a falcon and Bast with the head of a cat.
Lead author Sally Wasef of Australia's Griffith University explained to the press, "The ibis was considered [to represent] the god Thoth, the god of wisdom, the god of magic, the god of judgment, writing all sorts of things [...] If you had a boss that annoys you and you don't feel like you are getting a good judgment from him or you want fairness and justice, you go and ask Thoth to interfere and in return you promise to offer him an ibis, a mummified ibis, in his annual feast."
結果
古代エジプトで収集した野生の鳥イビスのために犠牲と研究
土曜日、16日2019年
で成果を刊行の雑誌PLOS ONEは、国際チームの研究者報告書の古代エジプトで捕獲した霊羽(Threskiornis aethiopicus)から、野生のための使用に儀式を犠牲にしよdomesticatingします。
単位百万mummifiedイビス鳥についてエジプトの墓には、カタコンベ、サッカラ-マグロ-エル-Gebel、Egyptologistsて報告されたものを捧げる神Thoth、しばしば描かれたのは、イビスのホルスが表示され、ファルコン、州特別大隊第二次世界大戦博物の猫です。
鉛筆者サリー Wasefオーストラリアのグリフィス大学についての説明は、"イビスのたれ【代表】神Thoth、神の知恵は、神の魔法の判断を作ったり、いろんなもので[...]だった上司がニがまんが入ってしまったような感覚を取って判断から計らってダッシュでかわしたり、また公平と正義は、以下から入手できます、お願いThoth干渉しますを提供することをお約束という自身にとってのイビス, a mummifiedイビスは、彼の年になるのかもしれません。"
健康保険の記事(World Health Organization names new coronavirus COVID-19)
https://en.wikinews.org/wiki/World_Health_Organization_names_new_coronavirus_COVID-19
原文
World Health Organization names new coronavirus COVID-19
Friday, February 14, 2020
On Tuesday, the World Health Organization (WHO) announced the official name of the coronavirus-induced disease first recognized about two months ago in Wuhan, China: "COVID-19" is to replace the WHO's temporary designation "2019-nCoV."
"COVID-19" is the name of the disease rather than the virus. The International Committee on Taxonomy of Viruses named the virus that causes it "severe acute respiratory syndrome coronavirus 2" (SARS-CoV-2)
Reportedly, "COVI" represents the coronavirus, "D" is for "disease," and "19" for the year it was first detected, 2019.
WHO director-general Tedros Adhanom Ghebreyesus said the name had to be easy to say and, to prevent stigma, it must not cite any specific person, animal, profession or place, per WHO guidelines established in 2015.
結果
世界保健機関の名称新coronavirus COVID-19
金曜日,月14日2020年
日(火)、世界保健機関(WHO)に発表の正式名称coronavirus誘発症された最初の約二ヶ月前には、大きく二つに分けられて:"COVID-19"が置換した方が仮設定"2019年-nCoV."
"COVID-19"の名前の病気ではなく、ウイルス 国際委員会の分類のウイルスのウイルスを原因となるが"重症急性呼吸器症候群coronavirus2"(SARS-CoV-2)
れるそう"COVI"のcoronavirus"D"で"疾病"と"19"の年で最初に検出し、2019年に
人長Tedros Adhanom Ghebreyesusの名することをサポートすることを言って、スティグマまでもなく、わが国は、引用特定の人、動物、一専門職務、または、一人のガイドライン開設2015年までに
政治の記事(Joe Biden wins 2020 South Carolina US Democratic presidential primary)
https://en.wikinews.org/wiki/Joe_Biden_wins_2020_South_Carolina_US_Democratic_presidential_primary
原文
Joe Biden wins 2020 South Carolina US Democratic presidential primary
Monday, March 2, 2020
On Saturday, former Vice President of the United States Joe Biden won the Democratic Party's South Carolina primary election. The Democratic Party uses primary elections, along with caucuses, to select its nominee for the 2020 United States presidential election.
Biden secured 39 of South Carolina's 54 delegates with about 48% of the vote, giving him a total of 54 delegates. United States Senator from Vermont Bernie Sanders came in second, with about 20% of the vote earning 15 delegates for a running total of 60. Tom Steyer came in third, receiving roughly 11% of the votes.
The South Carolina primary was the fourth step in the Democratic party's primary election cycle. In Iowa, caucuses where held on February 3, and in New Hampshire, a primary election was held on February 11. Nevada held its caucuses on February 22.
結果
ジョー Biden勝2020年までの米国サウスカロライナ州で民主党主
月曜日、月2日2020年
日(土)元副会長、米国ジョー Bidenの民主党のサウスカロライナ州一次選とする。 民主党の使用次の選挙は、caucusesを選択でき、その候補者は、2020年までの米国の大統領選とする。
Biden確保39のサウスカロライナ州の54の代表団は約48%の投票のたる合計54いただけます。 米国上院議員からバーモントBernie Sandersた第二に、約20%の投票の収益15派遣オペレーティングシステムは合計60. Tom Steyerた第三に、約11%にするものである。
南カロライナ次のステップは、民主党の選挙サイクルです。 アイオワ州,caucusesが開催3月、ニューハンプシャー、一次選挙月11. ネバダを開催しcaucuses月22.